What is React ?
React is a popular JavaScript library used for creating user interfaces, especially for websites and web applications. It helps developers build fast, efficient, and interactive applications by using features like components, Single Page Applications (SPAs), and the Virtual DOM.
Why is React Useful?
- Reusable Components: React allows you to break your UI into small, reusable parts called components. This makes development faster and the app easier to maintain.
- State-Based UI: React automatically updates the user interface when the app’s data (state) changes.
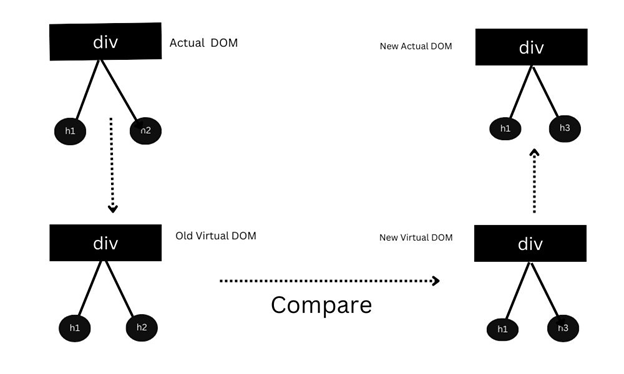
- Virtual DOM: Instead of directly changing the webpage, React uses a virtual copy of the page (DOM). It updates only the parts that need changes, which makes apps faster.
- One-Way Data Flow: Data flows in one direction, from parent to child components, making your app more predictable and easier to debug.
- JSX: React uses JSX, a mix of HTML and JavaScript, which makes writing code simpler and more readable.
How Does React Work?
React uses a Virtual DOM to track changes. When something in the app changes, React updates the virtual version first, compares it to the real page, and then updates only the parts that need to change. This makes it faster than directly modifying the webpage.