About Lesson
External CSS:
To add an external CSS file to an HTML document, you need to link to the external stylesheet using the <link> element in the <head> section of your HTML file.
Example:
File: demo.cssbody {font-family: Arial, sans-serif;background-color: rgb(209, 184, 233);margin: 0;padding: 0;}h1 {color: #333;text-align: center;}p {font-size: 18px;line-height: 1.6;color: #555;}File: demo.html<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><link rel=”stylesheet” href=”demo.css” /><title>CSS</title></head><body><h1>External CSS</h1><p>This is a paragraph of text on the webpage. It is styled using external CSS to set the font size, line height,and color.</p></body></html>
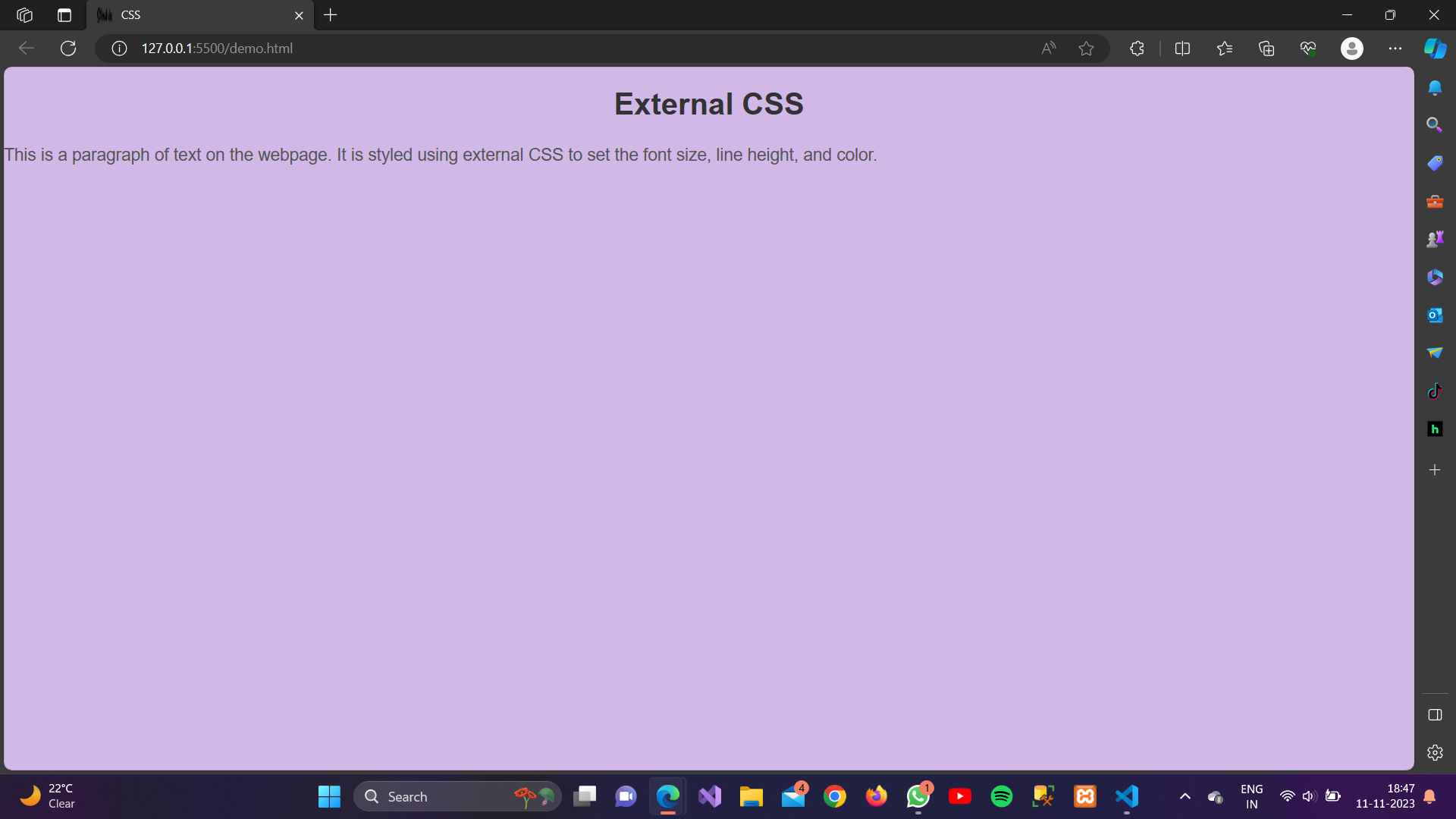
Output: