About Lesson
HSL Colors:
Definition:
HSL stands for Hue, Saturation, and Lightness. Hue represents the type of color (0 to 360), Saturation represents the intensity of the color (0% to 100%), and Lightness represents the brightness of the color (0% to 100%).
Syntax:
selector {
property: hsl(hue, saturation, lightness);
}
Example:
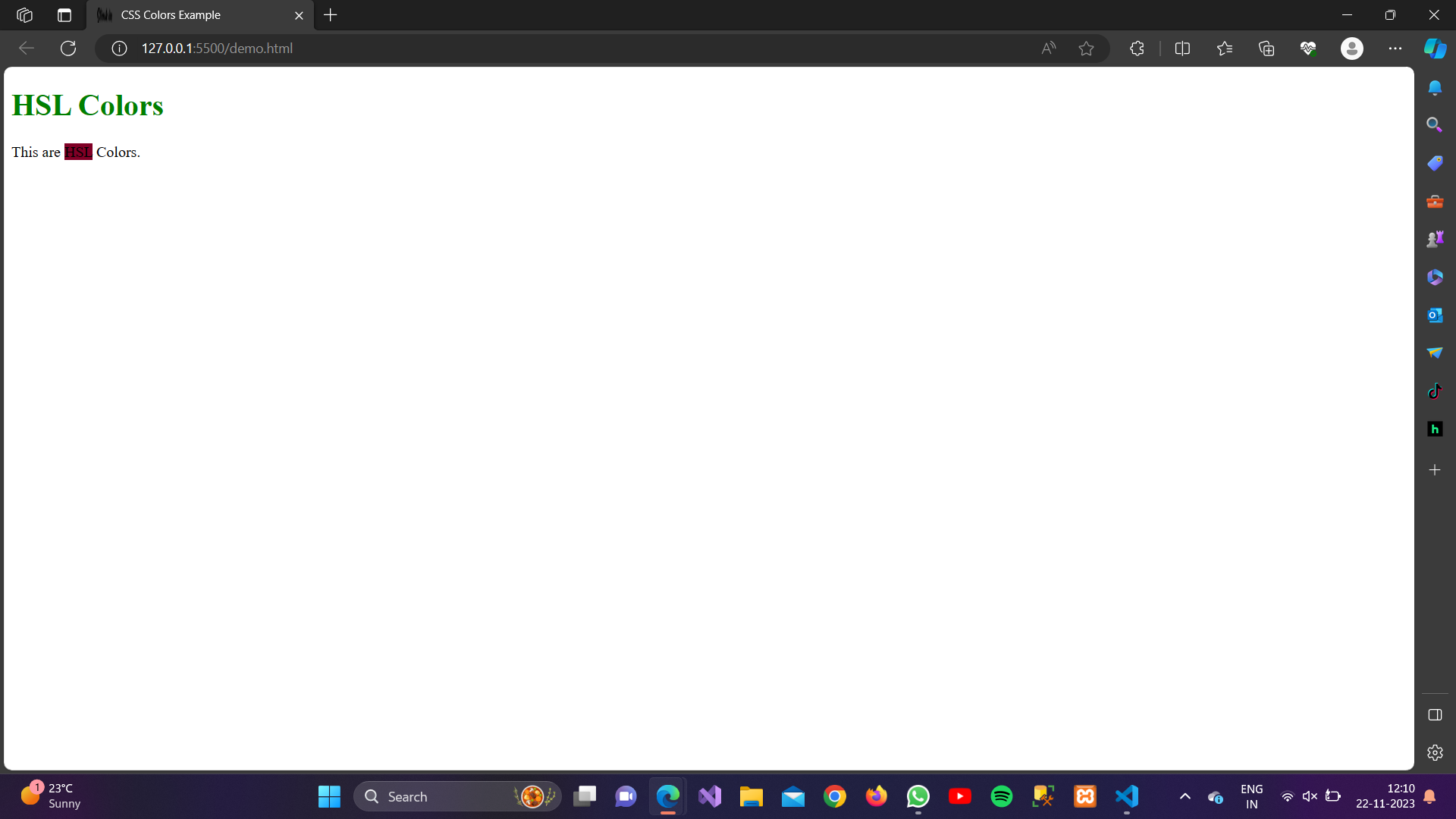
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS Colors Example</title><style>span {background-color: rgb(128, 0, 38);/* Green */}h1 {color: hsl(120, 100%, 25%);/* Dark green */}</style></head><body><div><h1>HSL Colors</h1><p>This are <span>HSL</span> Colors.</p></div></body></html>Output: