About Lesson
RGB Colors:
Definition:
RGB stands for Red, Green, and Blue. Each component can have a value between 0 and 255, representing the intensity of that color component.
Syntax:
selector {
property: rgb(red, green, blue);
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS Colors Example</title><style>a {color: rgb(255, 0, 0);/* Red */}span {background-color: rgb(0, 128, 0);/* Green */}</style></head><body><div><h1>RGB Colors</h1><p>This are <span>RGB</span> Colors.</p><a href=”https://www.google.com.in/” target=”_blank”>GOOGLE</a></div></body></html>
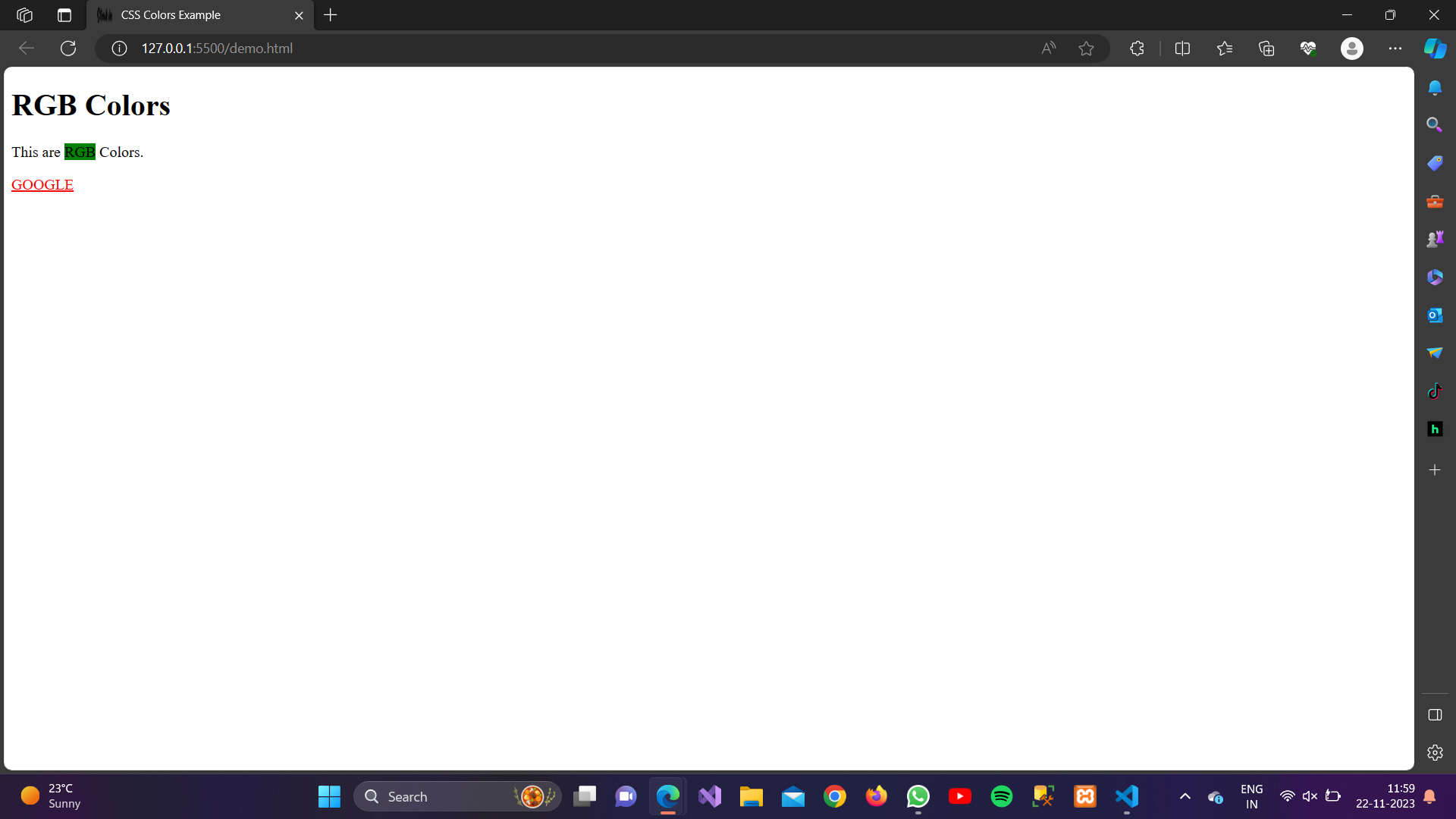
Output: