About Lesson
RGBA Colors:
Definition:
Similar to RGB, RGBA includes an additional alpha channel that represents the color’s transparency. The alpha channel ranges from 0 (fully transparent) to 1 (fully opaque).
Syntax:
selector {
property: rgba(red, green, blue, alpha);
}
Example:
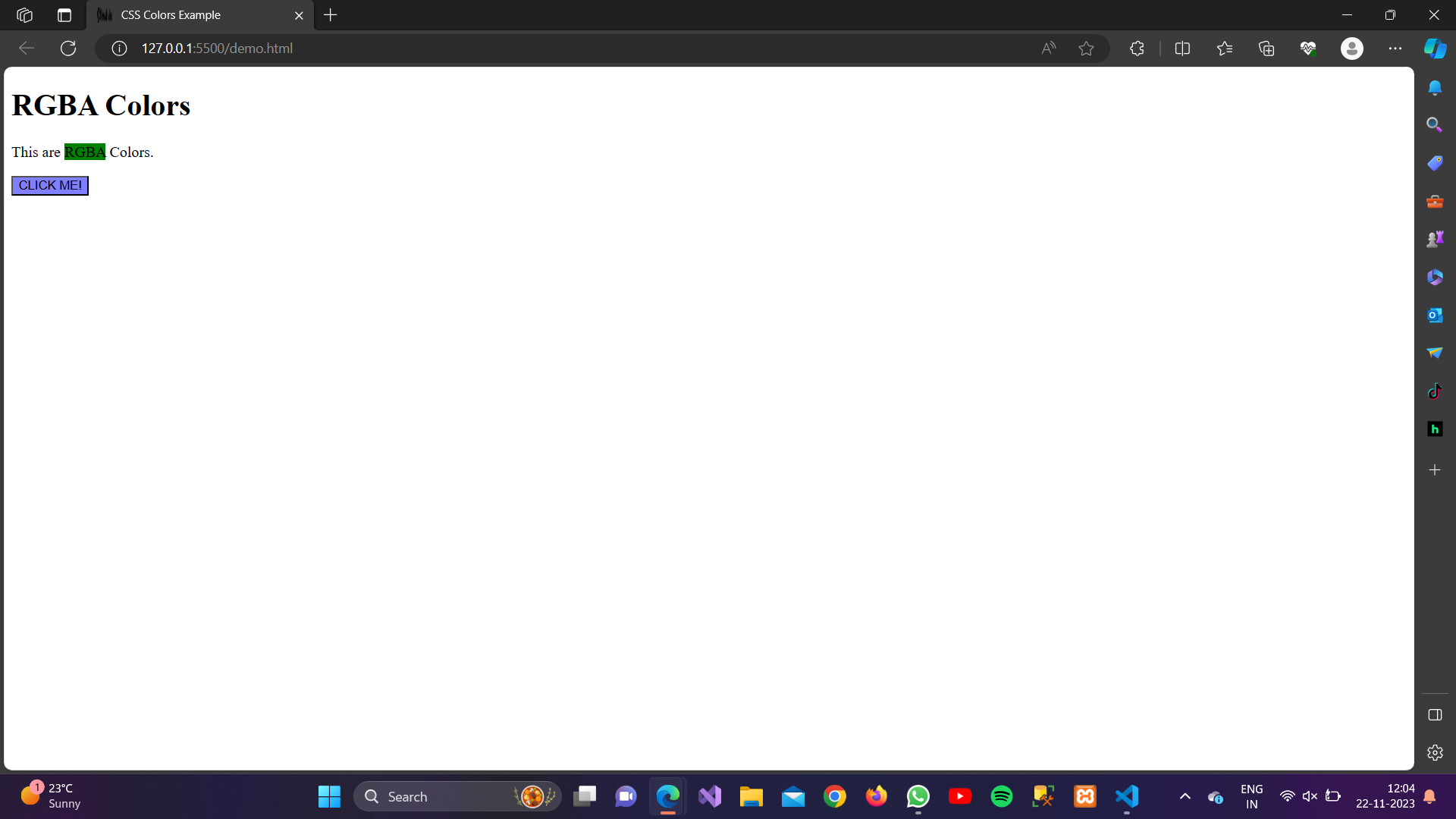
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS Colors Example</title><style>button {background-color: rgba(0, 0, 255, 0.5);/* Semi-transparent blue */}span {background-color: rgb(0, 128, 0);/* Green */}</style></head><body><div><h1>RGBA Colors</h1><p>This are <span>RGBA</span> Colors.</p><button type=”button”>CLICK ME!</button></div></body></html>
Output: