About Lesson
CSS Borders:
CSS borders allow you to define the style, color, and width of the borders around HTML elements. Borders can be applied to various elements such as divs, paragraphs, headings, images, and more. You can customize borders using properties like border-width, border-style, and border-color.
Basic Border Properties:
-
border-width: Specifies the width of the border. It can be set to a specific value (e.g.,1px,2px) or one of the following values:thin,medium,thick. -
border-style: Specifies the style of the border. Common values includesolid,dashed,dotted,double, and more. -
border-color: Specifies the color of the border. It can be set to a color name, a hex value, an RGB value, or other color representations. border:It is a Border shorthand property that can make your CSS more concise and easier to read. It’s particularly useful when you want to set all three border properties at once with consistent values. Remember that the order matters: width, style, and color. If you omit a value, it will use the default value for that property.border-radius: border-radiusin CSS is a property that allows you to create rounded corners for elements. It defines the radius of a quarter ellipse that forms the outer edge of the border box of an element. By setting theborder-radius, you can soften the appearance of sharp corners and create a more visually pleasing design.
Syntax:
selector {
border-width: value;
border-style: value;
border-color: value;//shorthand propertyborder: (border-width) (border-style) (border-color);//radius of borderborder-radius: value;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS Colors Example</title><style>/* Apply a border to paragraphs */p {border-width: 2px;/* Width of the border */border-style: dashed;/* Style of the border */border-color: #333;/* Color of the border */padding: 10px;/* Add padding for better visibility */}/* Apply a different border to images */img {border-width: 4px;border-style: solid;border-color: #008080;}/* Apply a rounded border to a div */.rounded-box {/*shorthand property*/border: 3px Solid #ff4500;/* Border radius for rounded corners */border-radius: 10px;padding: 20px;margin: 20px;}</style></head><body><h1>CSS Borders</h1><p>This is a paragraph with a dashed border.</p><p style=”border-style: dotted; border-color: #800080;”>Another paragraph with a dotted border.</p><img src=”logo-dark.png” alt=”Example Image”><div class=”rounded-box”><p>This div has a rounded border.</p></div></body></html>
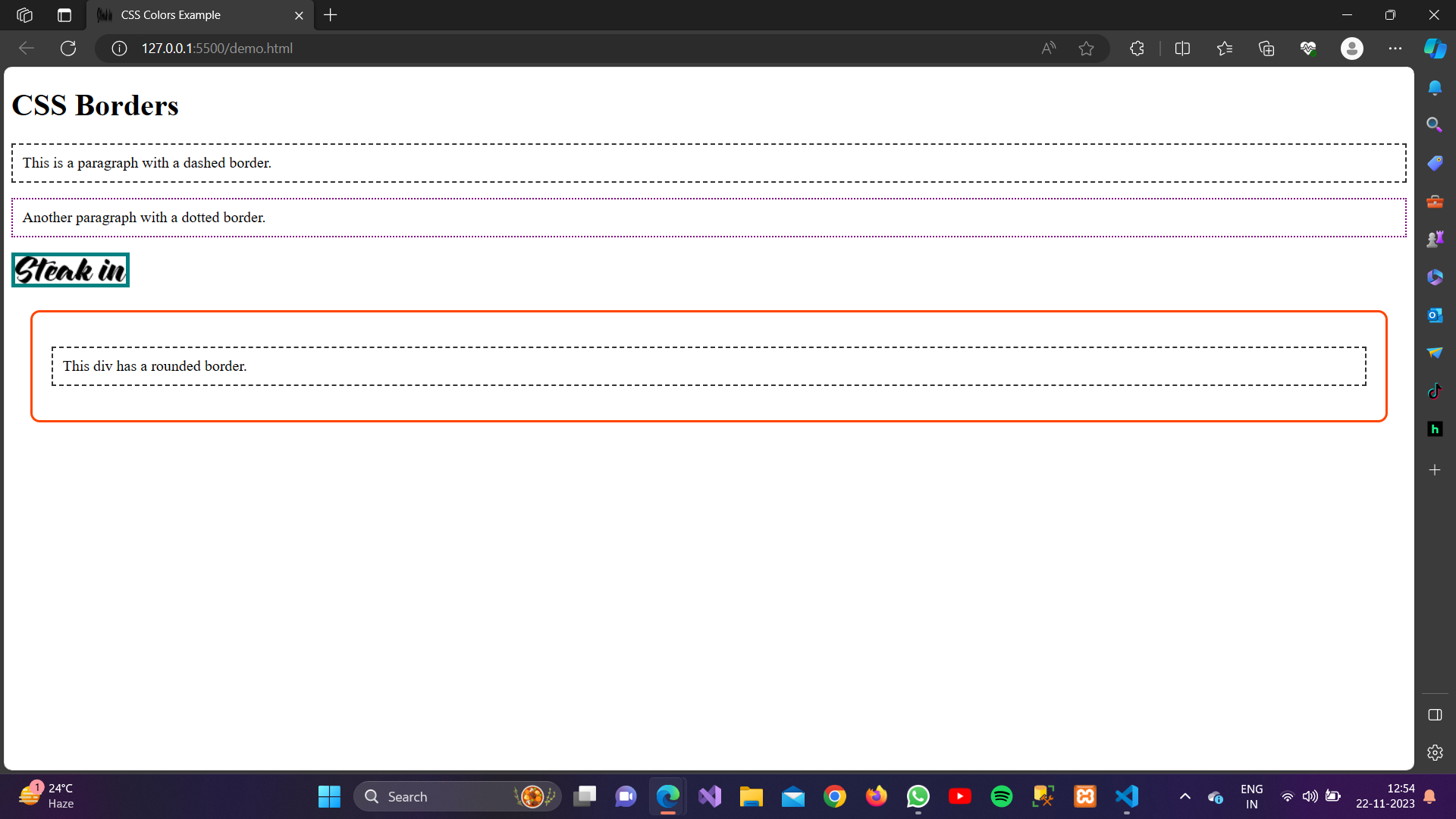
Output: