About Lesson
1. Table Borders (border, border-collapse, border-spacing):
Definition:
Sets the border properties of the table.
Syntax:
HTML
table {
border: 1px solid #ddd; /* Border around the table */
border-collapse: collapse; /* Collapse border spacing into a single border */
border-spacing: 0; /* No space between table cells */
}2. Table Cell Padding and Spacing (padding, cellpadding, cellspacing):
Definition:
Sets padding and spacing for cells in the table.
Syntax:
HTML
td, th {
padding: 8px; /* Padding inside each cell */
}
/* Deprecated, but you might still encounter it in older code: */
table {
cellpadding: 8px; /* Padding inside each cell */
cellspacing: 0; /* No space between table cells */
}3. Table Width and Height (width, height):
Definition:
Sets the width and height of the table.
Syntax:
HTML
table {
width: 100%; /* Table takes up 100% of the container width */
height: 300px; /* Fixed height for the table */
}4. Table Header and Footer Styles (thead, tfoot, th):
Definition:
Styles the table header and footer.
Syntax:
HTML
thead, tfoot {
background-color: #f2f2f2; /* Background color for header and footer */
}
th {
font-weight: bold; /* Bold text for header cells */
}5. Table Row Styles (tr):
Definition:
Styles the table rows.
Syntax:
HTML
tr {
background-color: #f9f9f9; /* Background color for alternate rows */
}6. Table Cell Styles (td):
Definition:
Styles the individual table cells.
Syntax:
HTML
td {
border: 1px solid #ddd; /* Border around each cell */
}7. Text Alignment in Cells (text-align):
Definition:
Sets the horizontal alignment of text within cells.
Syntax:
HTML
td, th {
text-align: center; /* Center align text in cells */
}u8. Vertical Alignment in Cells (vertical-align):
Definition:
Sets the vertical alignment of content within cells.
Syntax:
HTML
td, th {
vertical-align: middle; /* Align content vertically in the middle */
}9. Table Caption Styles (caption):
Definition:
Styles the table caption.
Syntax:
HTML
caption {
font-size: 1.2em; /* Set the font size for the caption */
color: #333; /* Text color for the caption */
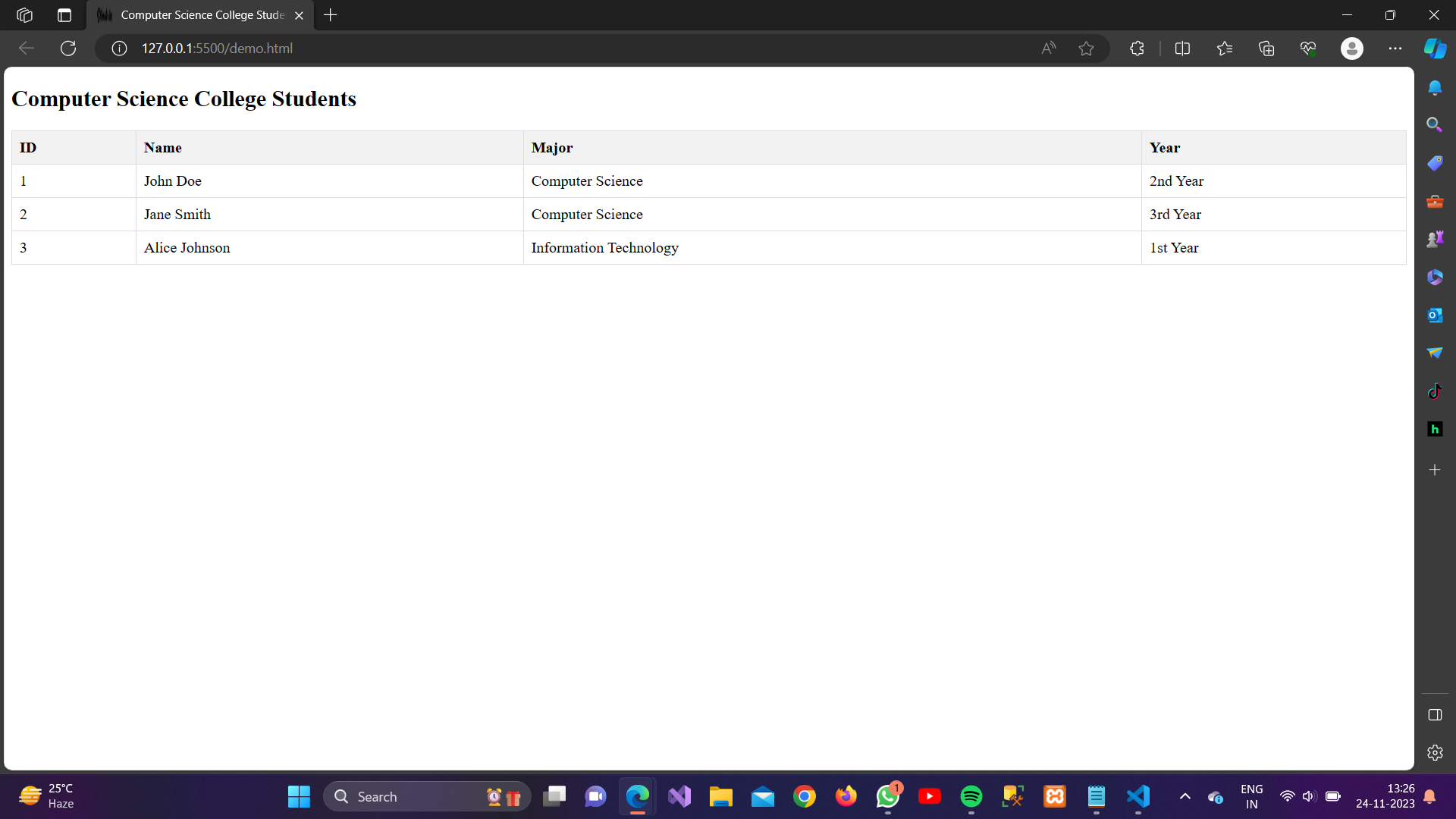
}Now Let’s Create a Table using CSS properties:
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:hover {
background-color: #f5f5f5;
}
</style>
<title>Computer Science College Students</title>
</head>
<body>
<h2>Computer Science College Students</h2>
<!-- Table for Students -->
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Major</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John Doe</td>
<td>Computer Science</td>
<td>2nd Year</td>
</tr>
<tr>
<td>2</td>
<td>Jane Smith</td>
<td>Computer Science</td>
<td>3rd Year</td>
</tr>
<tr>
<td>3</td>
<td>Alice Johnson</td>
<td>Information Technology</td>
<td>1st Year</td>
</tr>
<!-- Add more rows for additional students -->
</tbody>
</table>
<!-- Your page content goes here -->
</body>
</html>Output: