CSS provides a range of properties for styling the background of elements. These properties allow you to control the background color, image, repeat behavior, positioning, and other visual aspects. Here’s an explanation of CSS background properties along with examples and syntax.
1. background-color:
Sets the background color of an element.
Syntax:
selector {
background-color: color;
}
Example:
<!DOCTYPE html>
<html lang=”en”><head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>CSS </title>
<style>
body {
background-color: rgb(232, 135, 135);
}
</style>
</head><body>
<h1>CSS Background Color</h1>
<p>Let’s check background color of page</p>
</body></html>
Output:

2. background-image:
Sets the background color of an element.
Syntax:
selector {
background-image: url(‘image.jpg’);
}
Example:
<!DOCTYPE html>
<html lang=”en”><head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>CSS </title>
<style>
body {
background-image: url(‘R.jpeg’);
}
</style>
</head><body>
<h1>CSS Background Image</h1>
<p>Let’s check background Image of page</p>
</body></html>
Output:

3. background-repeat:
Defines how a background image should repeat.
Syntax:
selector {
background-repeat: repeat-x | repeat-y | no-repeat | repeat;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS </title><style>body {background-image: url(‘R.jpeg’);}div {background-image: url(‘f.jpeg’);background-repeat: repeat;height: 300px;}</style></head><body><h1>CSS Background Image</h1><p>Let’s check background image of page</p><div><h2>Hello World!</h2></div></body></html>
Output:

4. background-position:
Sets the starting position of a background image.
Syntax:
selector {
background-position: top | bottom | left | right | center;
}
Example:
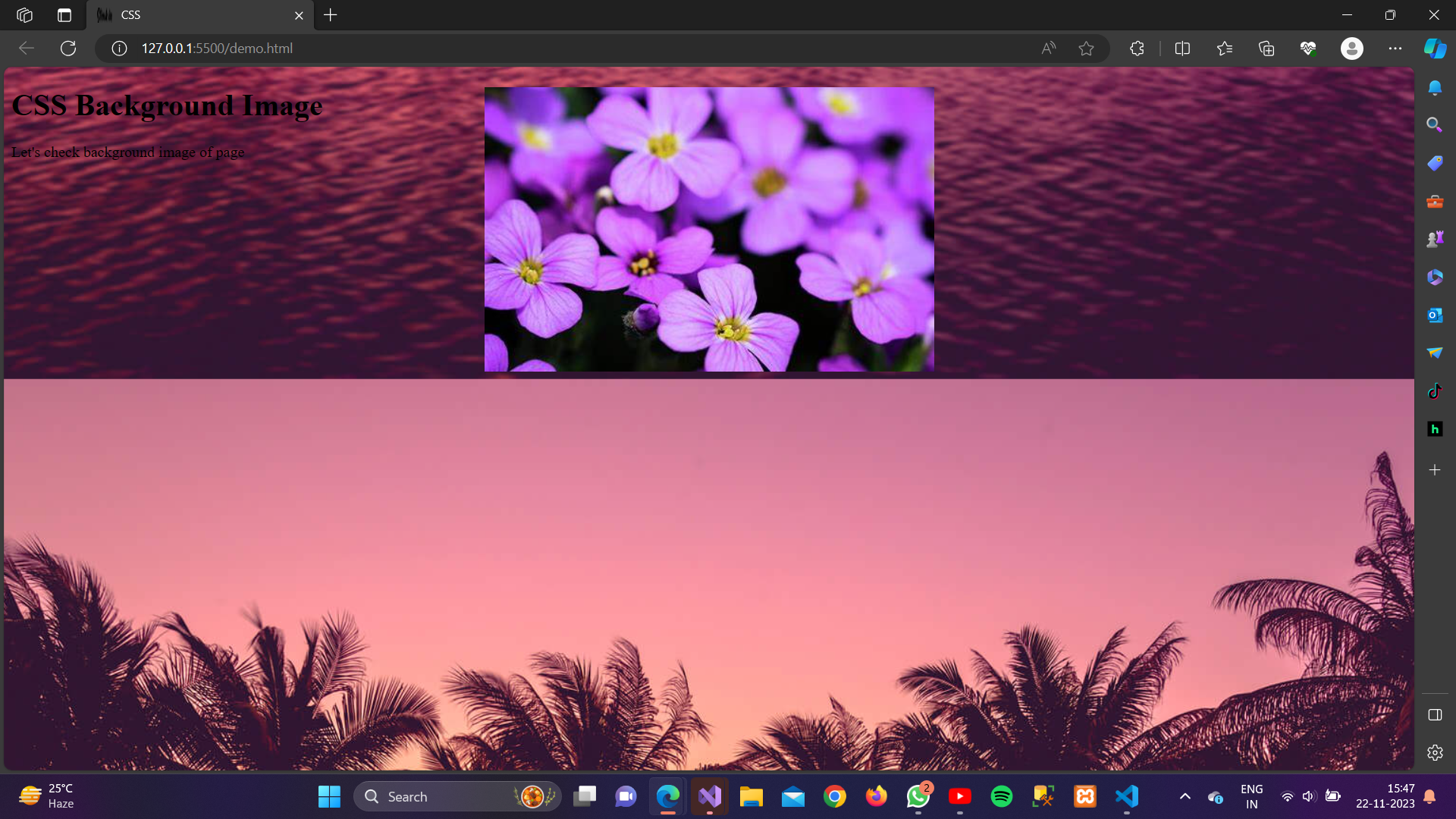
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS </title><style>body {background-image: url(‘R.jpeg’);background-position: bottom;}div {background-image: url(‘f.jpeg’);background-repeat: no-repeat;background-position: center;height: 300px;}</style></head><body><div><h1>CSS Background Image</h1><p>Let’s check background image of page</p></div></body></html>
Output:

5. background-size:
Sets whether the background image should scroll with the content.
Syntax:
selector {
background-size: auto | cover | contain | length | percentage;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS </title><style>body {background-image: url(‘R.jpeg’);background-position: center;}div {background-image: url(‘f.jpeg’);background-position: contain;height: 300px;width: 300;}.demo{background-image: url(‘f.jpeg’);background-size: cover;}</style></head><body><h1>CSS Background size</h1><p>Let’s check background image of page</p><div><h1>Hello World!</h1></div><div class=”demo”></div></body></html>
Output:

6. background-Attachment:
Sets whether the background image should scroll with the content.
Syntax:
selector {
background-attachment: scroll | fixed | local;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS </title><style>body {background-image: url(‘R.jpeg’);background-position: bottom;background-attachment: scroll;}#demo2 {background-image: url(‘f.jpeg’);background-position: left;background-repeat: no-repeat;height: 300px;width: 300;}#demo{height: 500px;background-color: rgba(137, 43, 226, 0.283);}</style></head><body><h1>CSS Background Attachment</h1><div id=”demo2″><h1>Hello World!</h1></div><div id=”demo”><p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nisi ex ad quae, numquam porro eos iure, facilis sapiente nulla dicta doloremque ducimus libero provident adipisci. Consectetur error vel non. Tempore!</p></div></body></html>
Output:

so, there is a scroll appear at the right side of background image. hence background image should also scroll with the content.
7. background:
A shorthand property that combines multiple background properties
Syntax:
selector {
background: color image repeat position / size attachment;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS </title><style>body {background: url(‘R.jpeg’) no-repeat center;background-attachment: scroll;}.demo1{height: 500px;background-color: rgba(89, 71, 105, 0.283) ;}</style></head><body><h1 style=”font-size: 50px;”>CSS Background</h1><br><br><div class=”demo1″></div></body></html>
Output: