About Lesson
HSLA Colors:
Definition:
HSLA is similar to HSL, but includes an alpha channel for transparency.
Syntax:
selector {
property: hsla(hue, saturation, lightness, alpha);
}
Example:
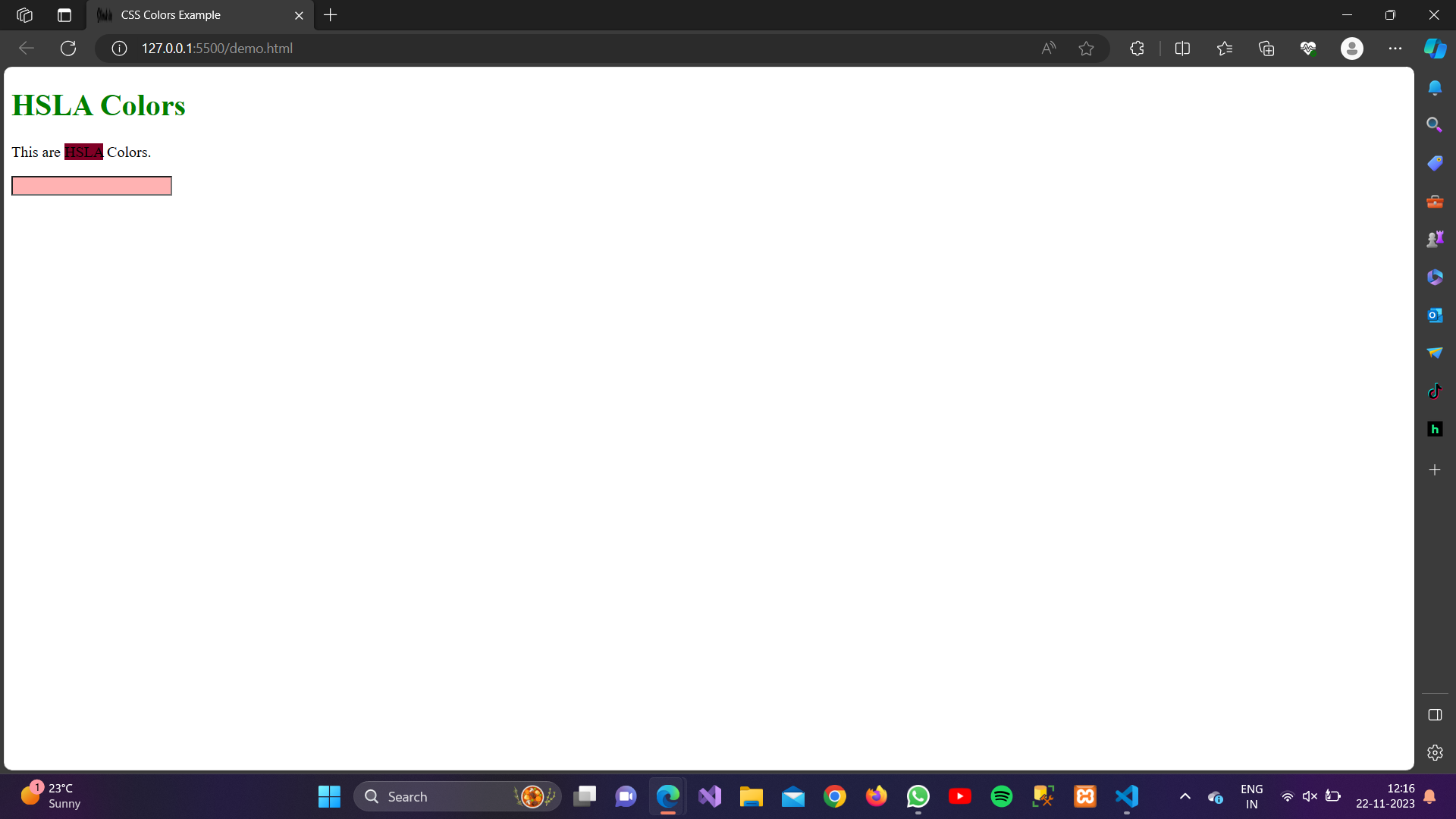
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>CSS Colors Example</title><style>span {background-color: rgb(128, 0, 38);/* Green */}h1 {color: hsl(120, 100%, 25%);/* Dark green */}input {background-color: hsla(0, 100%, 50%, 0.3);/* Semi-transparent red */}</style></head><body><div><h1>HSLA Colors</h1><p>This are <span>HSLA</span> Colors.</p><input type=”text”/></div></body></html>
Output: