What is Font Family?
Basic font families are generic font families that are commonly available across different operating systems and devices. They are defined by the CSS specification and provide fallback options in case the preferred font is not available. Here are some of the basic font families:1. Serif:
Fonts with small decorative lines at the ends of characters.Example:
Times New Roman, Georgia, serif2. Sans-serif:
Fonts without decorative lines at the ends of characters, often considered more modern and clean.Example:
Arial, Helvetica, sans-serif3. Monospace:
Fonts where each character occupies the same amount of horizontal space.Example:
Courier New, Courier, monospace4. Cursive:
Fonts that mimic handwriting styles.Example:
Comic Sans MS, cursive5. Fantasy:
Fonts with decorative elements or unusual designs.Example:
Impact, fantasy When specifying font families in CSS, it’s a good practice to provide a list of fallback fonts to ensure that the browser can render text even if the preferred font is not available. For example:body {
font-family: Arial, Helvetica, sans-serif;
}Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Formatting</title>
<style>
</style>
</head>
<body>
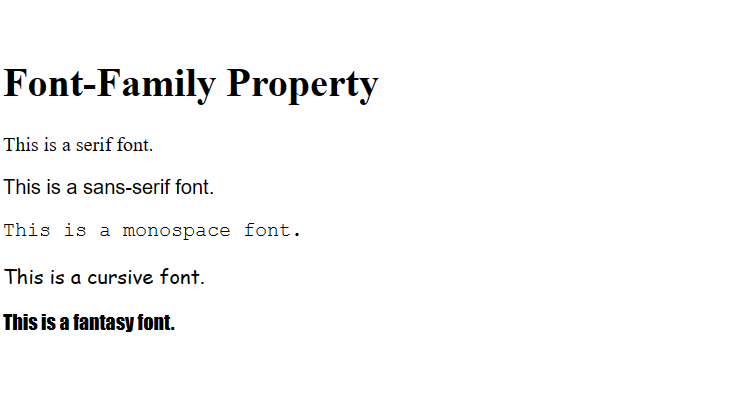
<h1>Font-Family Property</h1>
<p class="serif">This is a serif font.</p>
<p class="sans-serif">This is a sans-serif font.</p>
<p class="monospace">This is a monospace font.</p>
<p class="cursive">This is a cursive font.</p>
<p class="fantasy">This is a fantasy font.</p>
</body>
</html>
CSS
.serif {
font-family: "Times New Roman", Times, serif;
}
.sans-serif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Courier New", Courier, monospace;
}
.cursive {
font-family: "Comic Sans MS", cursive;
}
.fantasy {
font-family: Impact, fantasy;
}
Output: