1. display: flex;
The display: flex; property is used to enable the flex container mode for an HTML element. When applied to an element, it turns its children into flex items, allowing you to create flexible and responsive layouts.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
/* Apply flex container properties */
.flex-container {
display: flex;
}
/* Style for flex items */
.item {
background-color: #3498db;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>Output:

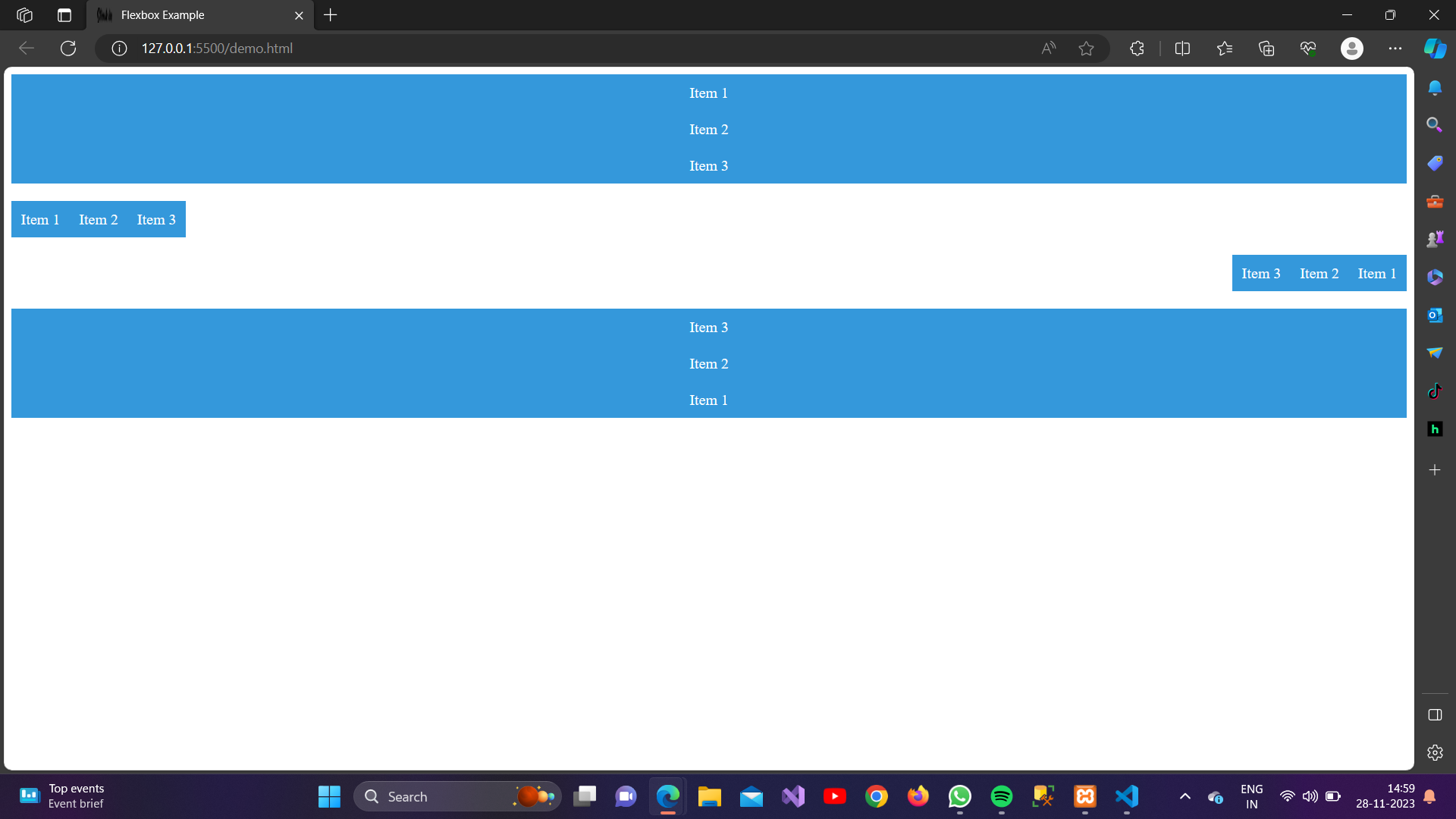
2. flex-direction: row|row-reverse|column|column-reverse;
The flex-direction property in CSS is used to set the direction of the main axis in a flex container. It determines how the flex items are placed in the flex container, whether in a row or a column.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Flexbox Example</title>
<style>
/* Apply flex container properties */
.flex-container1 {
display: flex;
flex-direction: column;
}
.flex-container2 {
display: flex;
flex-direction: row;
}
.flex-container3 {
display: flex;
flex-direction: row-reverse;
}
.flex-container4 {
display: flex;
flex-direction: column-reverse;
}
/* Style for flex items */
.item {
background-color: #3498db;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container1">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container2">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container3">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container4">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>Output:

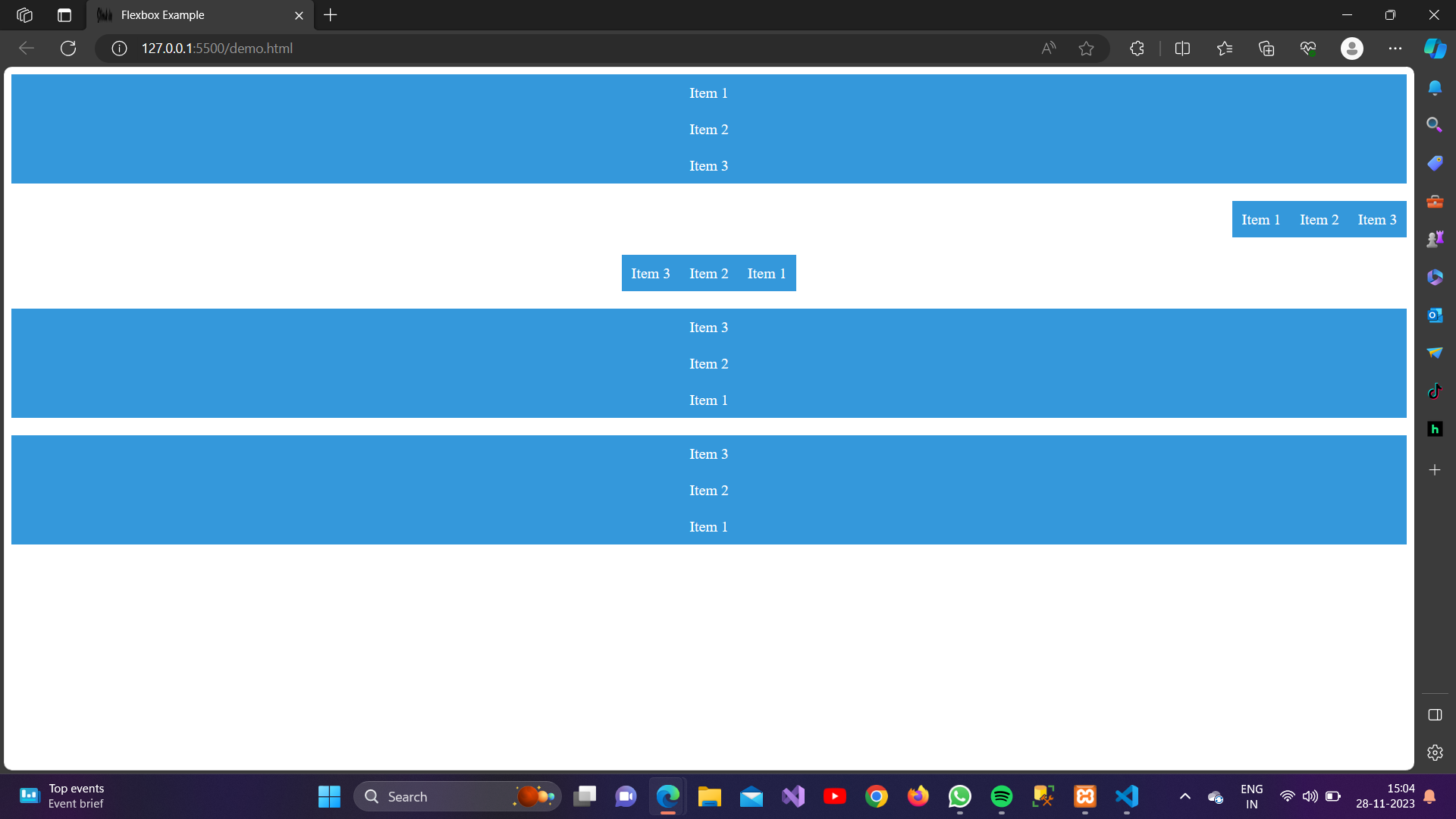
3. justify-content: flex-start|flex-end|center|space-between|space-around;
Justify-content is a property used with the display: flex; or display: grid; container to align its items along the main axis.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Flexbox Example</title>
<style>
/* Apply flex container properties */
.flex-container1 {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.flex-container2 {
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.flex-container3 {
display: flex;
flex-direction: row-reverse;
justify-content: center;
}
.flex-container4 {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.flex-container5 {
display: flex;
flex-direction: column-reverse;
justify-content: space-around;
}
/* Style for flex items */
.item {
background-color: #3498db;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container1">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container2">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container3">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container4">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container5">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>Output:

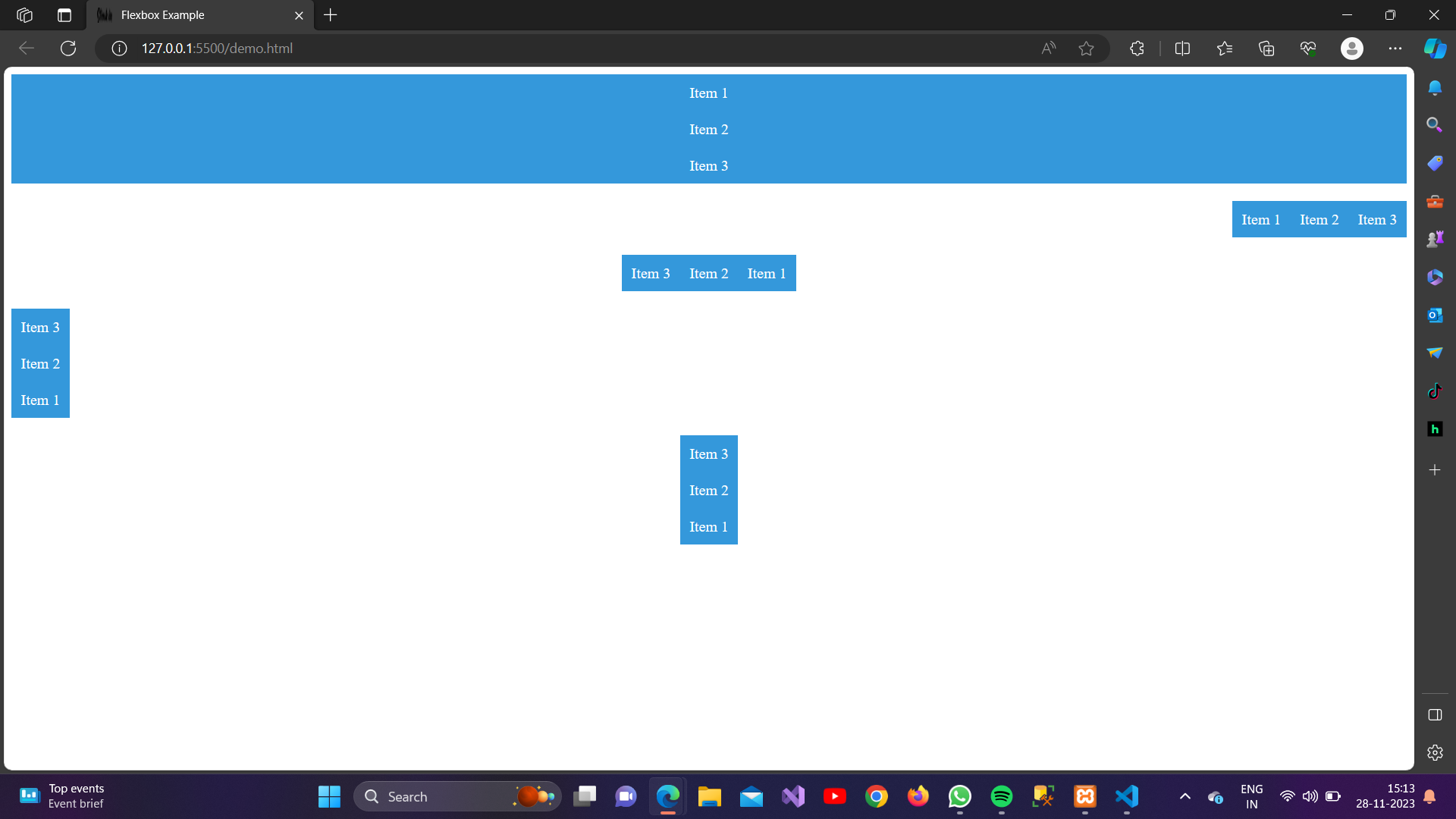
4. align-items: stretch|flex-start|flex-end|center|baseline;
The align-items property is used within a flex container to align its items along the cross-axis.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Flexbox Example</title>
<style>
/* Apply flex container properties */
.flex-container1 {
display: flex;
flex-direction: column;
align-items: stretch;
}
.flex-container2 {
display: flex;
flex-direction: row;
align-items: flex-start;
}
.flex-container3 {
display: flex;
flex-direction: row-reverse;
align-items: flex-end;
}
.flex-container4 {
display: flex;
flex-direction: column-reverse;
align-items: baseline;
}
.flex-container5 {
display: flex;
flex-direction: column-reverse;
align-items: center;
}
/* Style for flex items */
.item {
background-color: #3498db;
color: #fff;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container1">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container2">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container3">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container4">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container5">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>Output:

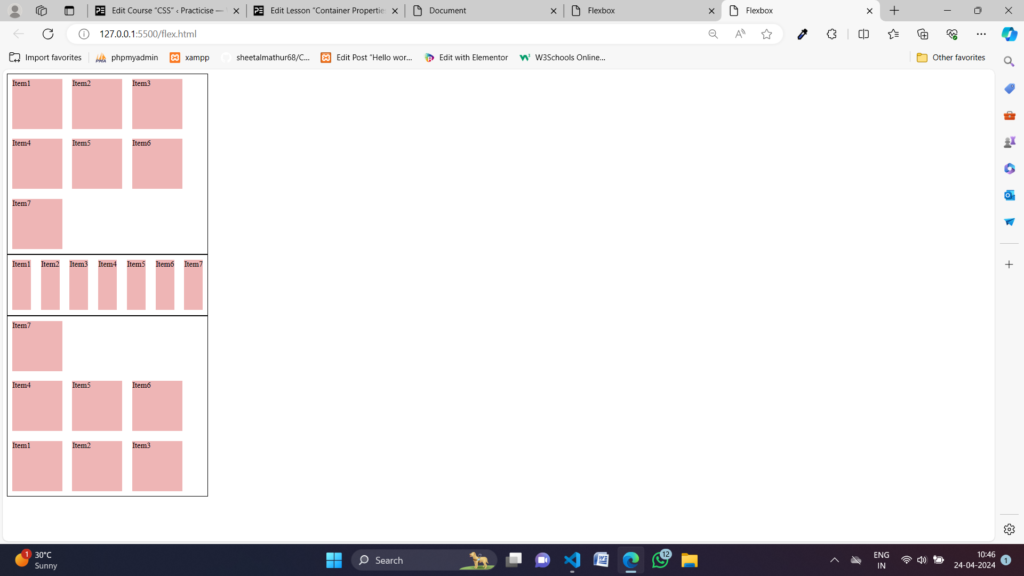
5.flex-wrap: wrap|nowrap|wrap-reverse
This property is particularly useful when dealing with a flex container that has limited space, as it allows the flex items to adjust their layout to fit within the container without overflowing or being squished.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.flex-container1 {
display: flex;
flex-wrap: wrap;
width: 300px;
border: 2px solid #000;
}
.flex-container2 {
display: flex;
flex-wrap: nowrap;
width: 300px;
border: 2px solid #000;
}
.flex-container3 {
display: flex;
flex-wrap: wrap-reverse;
width: 300px;
border: 2px solid #000;
}
.item {
width: 100px;
height: 100px;
background-color: #eeb5b5;
margin: 10px;
}
</style>
<body>
<div class="flex-container1">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container2">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<br>
<div class="flex-container3">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>Output:

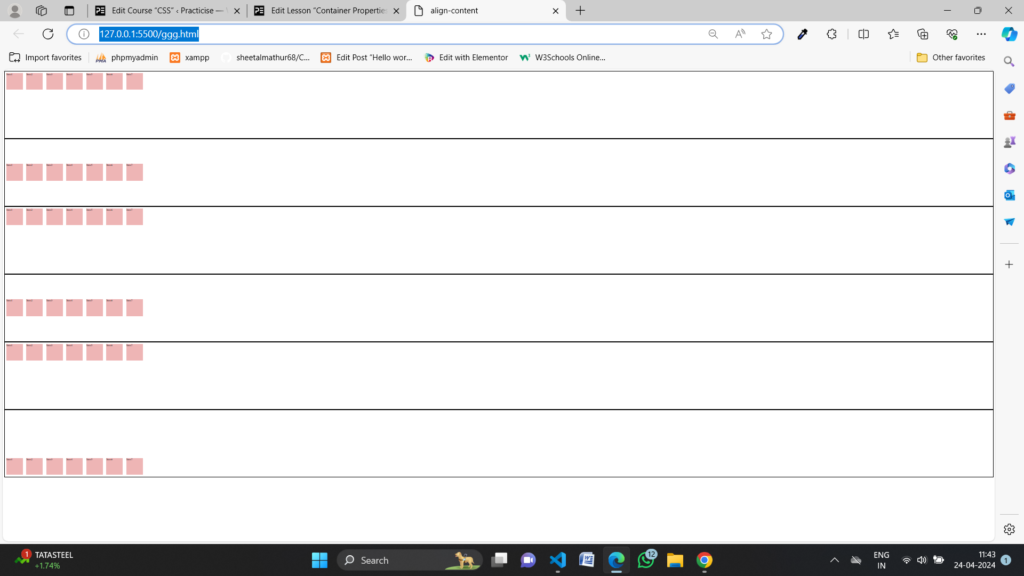
6. align-content: space-between|space-around|stretch|center|flex-start|flex-end
This property accepts various values to determine how flex lines are aligned within the flex container. Some common values include:
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-content</title>
</head>
<style>
.flex-container1 {
display: flex;
flex-wrap: wrap;
align-content:space-between;
border: 2px solid #000;
height: 400px;
}
.flex-container2{
display: flex;
flex-wrap: wrap;
align-content:space-around;
border: 2px solid #000;
height: 400px;
}
.flex-container3 {
display: flex;
flex-wrap: wrap;
align-content:stretch;
border: 2px solid #000;
height: 400px;
}
.flex-container4 {
display: flex;
flex-wrap: wrap;
align-content:center;
border: 2px solid #000;
height: 400px;
}
.flex-container5 {
display: flex;
flex-wrap: wrap;
align-content:flex-start;
border: 2px solid #000;
height: 400px;
}
.flex-container6 {
display: flex;
flex-wrap: wrap;
align-content:flex-end;
border: 2px solid #000;
height: 400px;
}
.item {
width: 100px;
height: 100px;
background-color: #eeb5b5;
margin: 10px;
}
</style>
<body>
<div class="flex-container1">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
<div class="flex-container2">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
<div class="flex-container3">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
<div class="flex-container4">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
<div class="flex-container5">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
<div class="flex-container6">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
<div class="item">Item4</div>
<div class="item">Item5</div>
<div class="item">Item6</div>
<div class="item">Item7</div>
</div>
</body>
</html>Output:

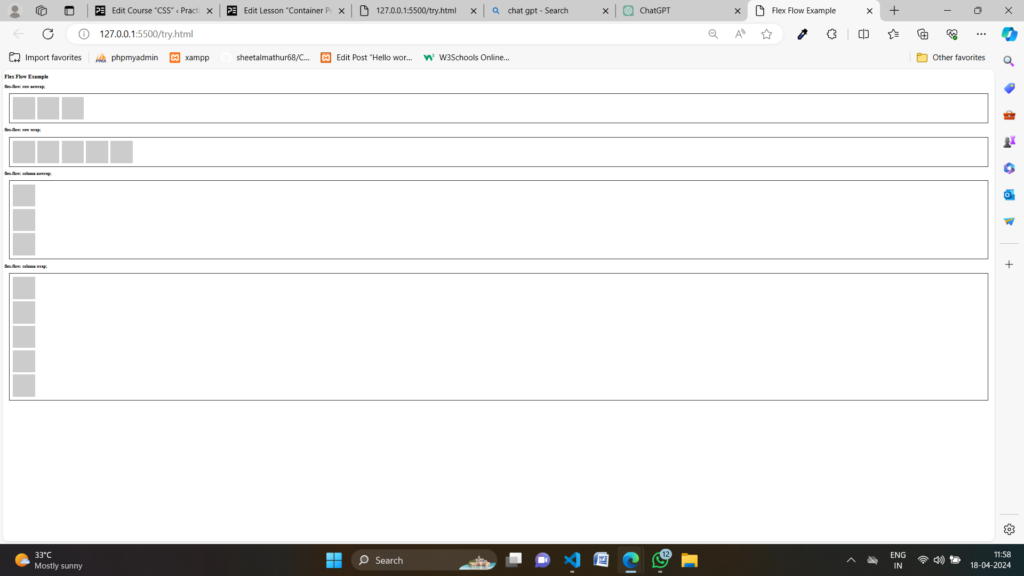
7.flex-flow: row wrap-reverse;
flex-flow is a CSS shorthand property used in flexbox layouts to set both the direction of flex items within a flex container and whether those items should wrap onto multiple lines. It combines flex-direction and flex-wrap into a single declaration for concise styling.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex Flow Example</title>
<style>
/* Flex container styling */
.flex-container {
display: flex;
border: 2px solid #333;
padding: 10px;
margin: 20px;
}
/* Flex item styling */
.flex-item {
width: 100px;
height: 100px;
background-color: #ccc;
margin: 5px;
}
</style>
</head>
<body>
<h2>Flex Flow Example</h2>
<h3>flex-flow: row nowrap;</h3>
<div class="flex-container" style="flex-flow: row nowrap;">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
<h3>flex-flow: row wrap;</h3>
<div class="flex-container" style="flex-flow: row wrap;">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
<h3>flex-flow: column nowrap;</h3>
<div class="flex-container" style="flex-flow: column nowrap;">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
<h3>flex-flow: column wrap;</h3>
<div class="flex-container" style="flex-flow: column wrap;">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
</body>
</html>
Output: