Grid Centering:
Definition:
Grid centering in CSS refers to the technique of using CSS Grid Layout to center elements within a grid container. CSS Grid Layout provides a powerful two-dimensional layout system, allowing for precise control over the placement and alignment of elements within a grid.
Syntax:
HTML
.container {
display: grid;
place-items: center;
/* or individually */
/* justify-items: center; */
/* align-items: center; */
}display: grid;sets the container as a grid container.place-items: center;centers both horizontally and vertically.- Alternatively,
justify-items: center;andalign-items: center;can be used individually for horizontal and vertical centering, respectively.
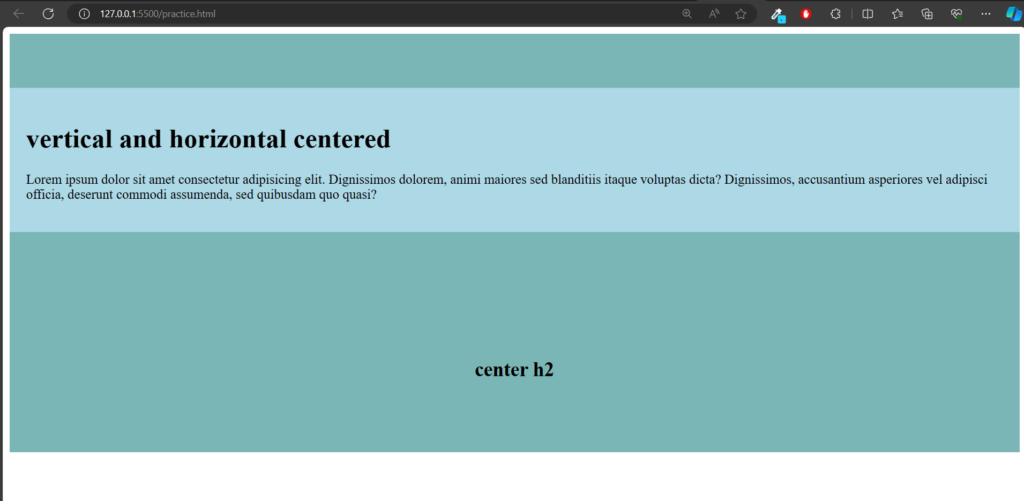
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outerdiv {
display: grid;
height: 500px;
place-items: center;
background-color: rgb(123, 182, 182);
}
.innerdiv {
background-color: lightblue;
padding: 20px;
}
</style>
</head>
<body>
<div class="outerdiv">
<div class="innerdiv">
<h1>vertical and horizontal centered</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos dolorem, animi maiores sed
blanditiis itaque voluptas dicta? Dignissimos, accusantium asperiores vel adipisci officia, deserunt
commodi assumenda, sed quibusdam quo quasi?</p>
</div>
<h2>center h2</h2>
</div>
</body>
</html>Output: