Inline CSS:
Inline CSS in HTML is added directly to an HTML element using the style attribute.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
</head>
<body>
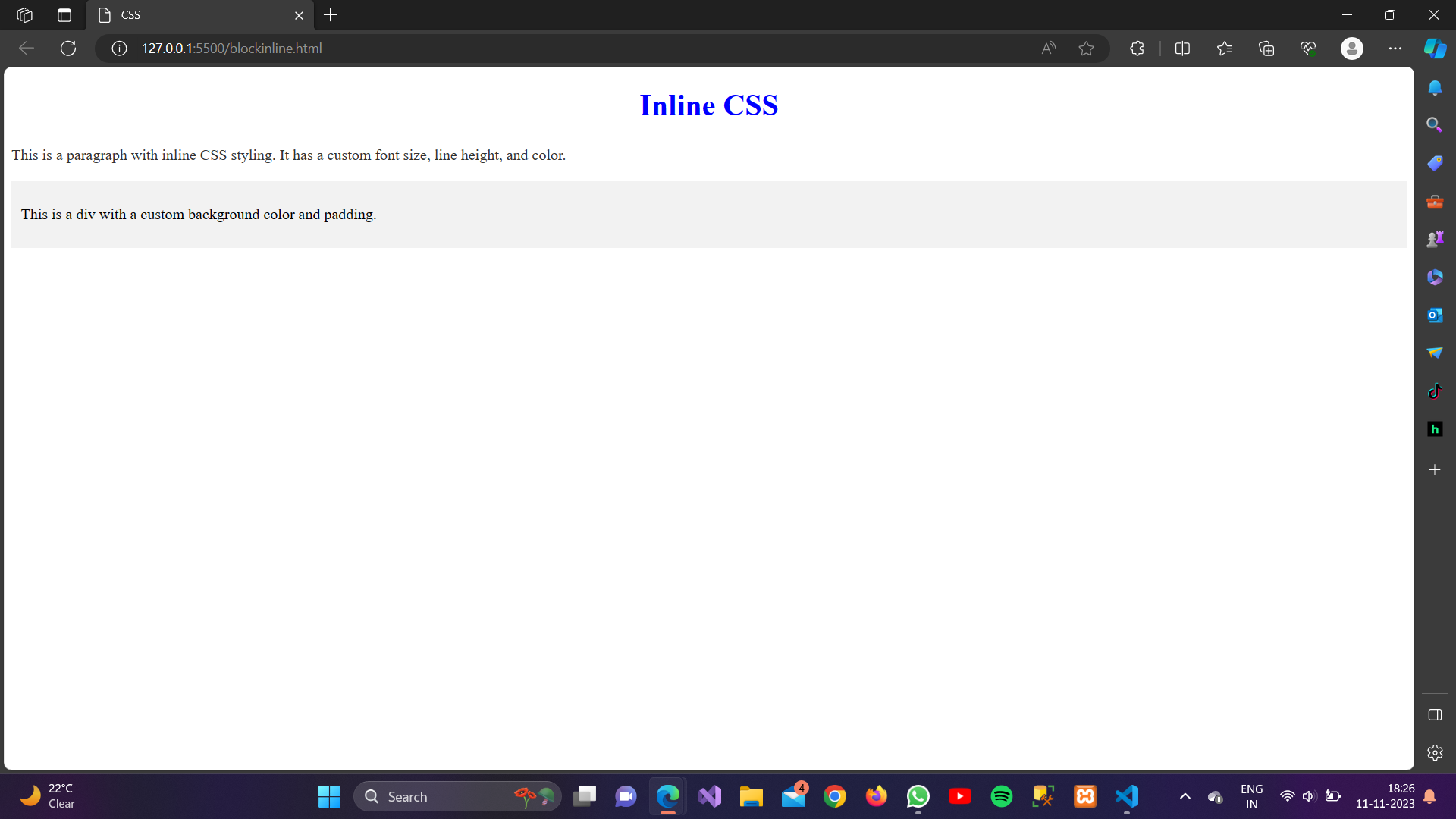
<h1 style="color: blue; text-align: center;">Inline CSS</h1>
<p style="font-size: 16px; line-height: 1.5; color: #333;">This is a paragraph with inline CSS styling. It has a custom font size, line height, and color.</p>
<div style="background-color: #f2f2f2; padding: 10px;">
<p>This is a div with a custom background color and padding.</p>
</div>
</body>Output: