Internal CSS:
Internal CSS in HTML is added within the <style> tag in the document’s <head> section.
Example:
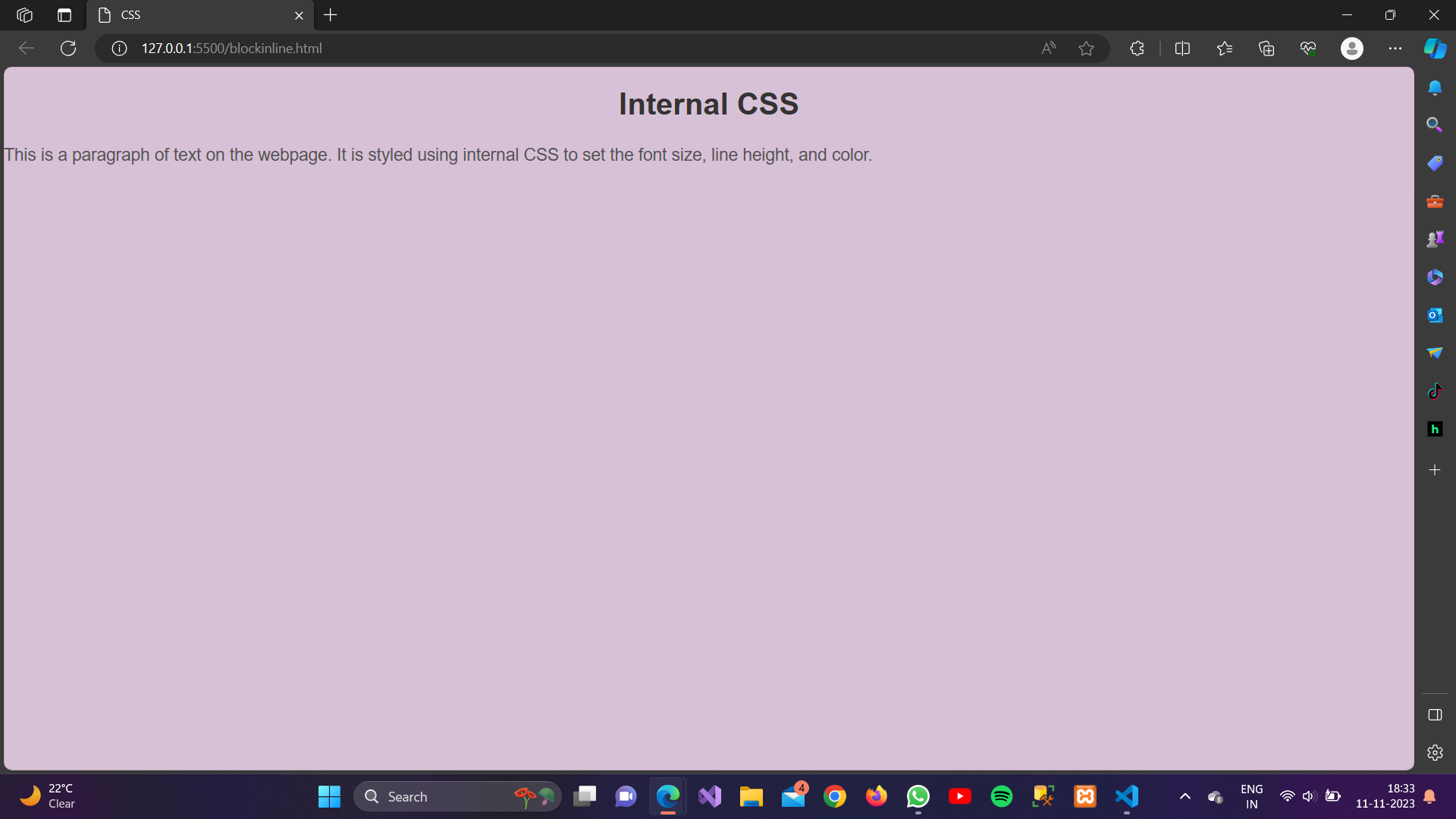
Output:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: rgb(215, 193, 215);
margin: 0;
padding: 0;
}
h1 {
color: #333;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.6;
color: #555;
}
</style>
</head>
<body>
<h1>Internal CSS</h1>
<p>This is a paragraph of text on the webpage. It is styled using internal CSS to set the font size, line height,
and color.</p>
</body>
</html>