Definition:
The outline property in CSS is used to set the style, color, and width of an outline around an element. It is often used to highlight an element on the page. The outline property is similar to the border property but is not a part of the box model, so it doesn’t affect the layout of the document.
Syntax:
selector{
outline: outline-color outline-style outline-width;
}
outline-color: Specifies the color of the outline. It can be a color name, a hexadecimal value, a RGB value, or theinvertkeyword.
outline-style: Specifies the style of the outline, such asdotted,dashed,solid,double, etc.
outline-width: Specifies the width of the outline. It can be a specific value (e.g.,2px), or one of the predefined values (thin,medium,thick).
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>Text Formatting</title><style>.outlined {width: 200px;height: 100px;background-color: lightblue;margin: 20px;padding: 10px;/* outline shorthand property: outline-color outline-style outline-width; */outline: 2px solid red;}</style></head><body><div class=”outlined”>This is an element with an outline.</div></body></html>
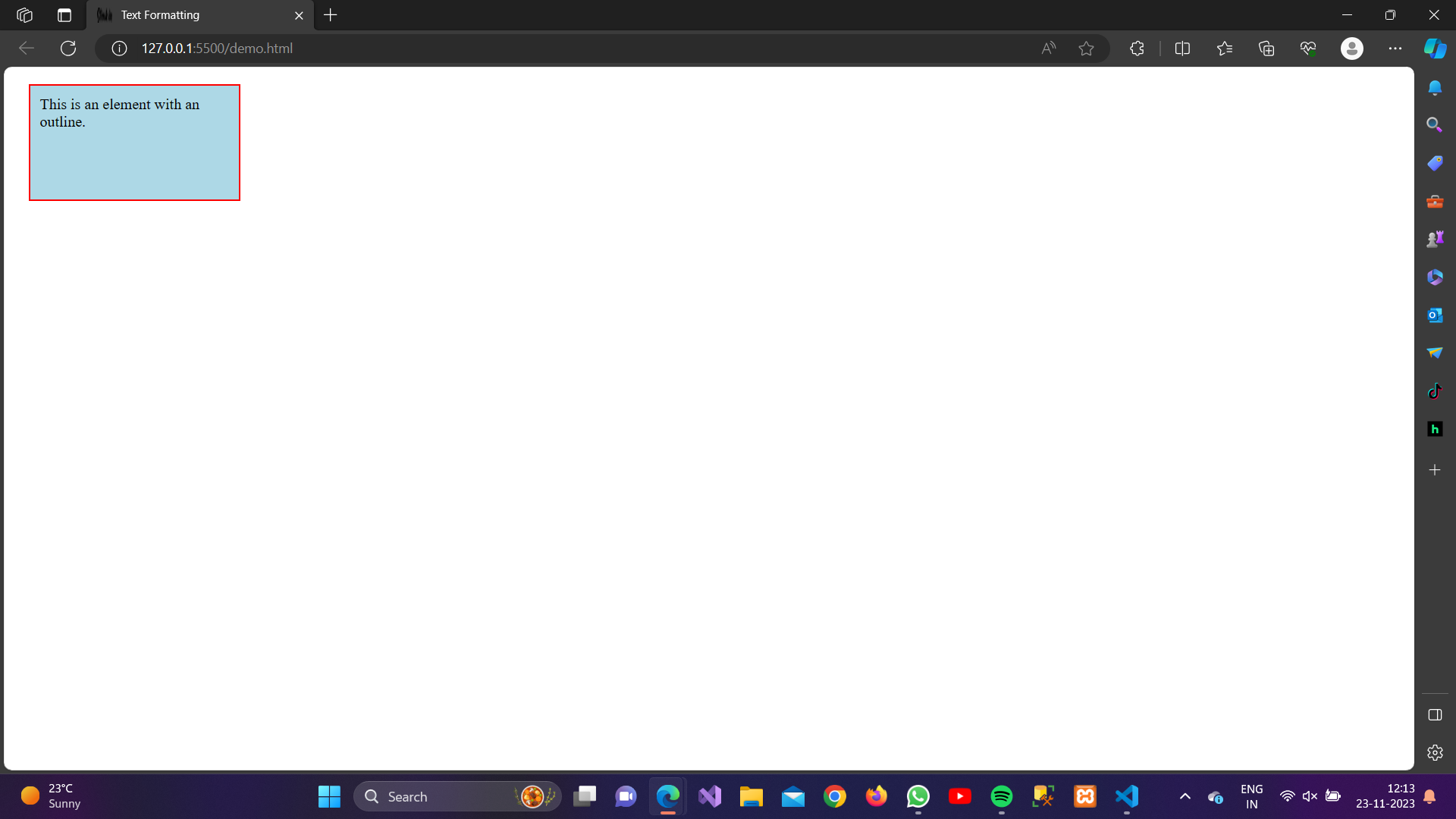
Output:

In this example, a div element with the class outlined is styled with a light blue background. The outline property is used to create a red solid outline around the element with a width of 2px. You can modify the values of outline-color, outline-style, and outline-width to achieve different outline effects based on your design preferences.
