1. List-style-type:
Definition:
Specifies the type of marker for list items. It can take values like disc (default for unordered lists), decimal (default for ordered lists), circle, square, etc.
Syntax:
HTML
ul {
list-style-type: square;
}2. List-style-image:
Definition:
Allows you to use an image as the marker for list items.
Syntax:
HTML
ul {
list-style-image: url('bullet-image.png');
}Definition:
Defines whether the marker should appear inside or outside the content flow.
Syntax:
HTML
ul {
list-style-position: outside; /* Default */
}ul {
list-style-position: outside; /* Default */
}
4. List-style:
Definition:
A shorthand property that combines list-style-type, list-style-image, and list-style-position.
Syntax:
HTML
ul {
list-style: square inside;
}5. Color:
Definition:
Sets the color of the text of the list items.
Syntax:
HTML
ul {
color: blue;
}6. Font-Family:
Definition:
Defines the font family for the text of the list items.
Syntax:
HTML
ul {
font-family: 'Arial', sans-serif;
}7. Margin:
Definition:
Sets the margins of the list.
Syntax:
HTML
ul {
margin: 10px;
}8. Padding:
Syntax:
Sets the padding inside the list.
Example:
HTML
ul {
padding: 10px;
}9. border:
Definition:
Adds a border around the list.
Syntax:
HTML
ul {
border: 1px solid #ccc;
}10. Text-Align:
Definition:
Aligns the text of the list items.
Syntax:
HTML
ul {
text-align: center;
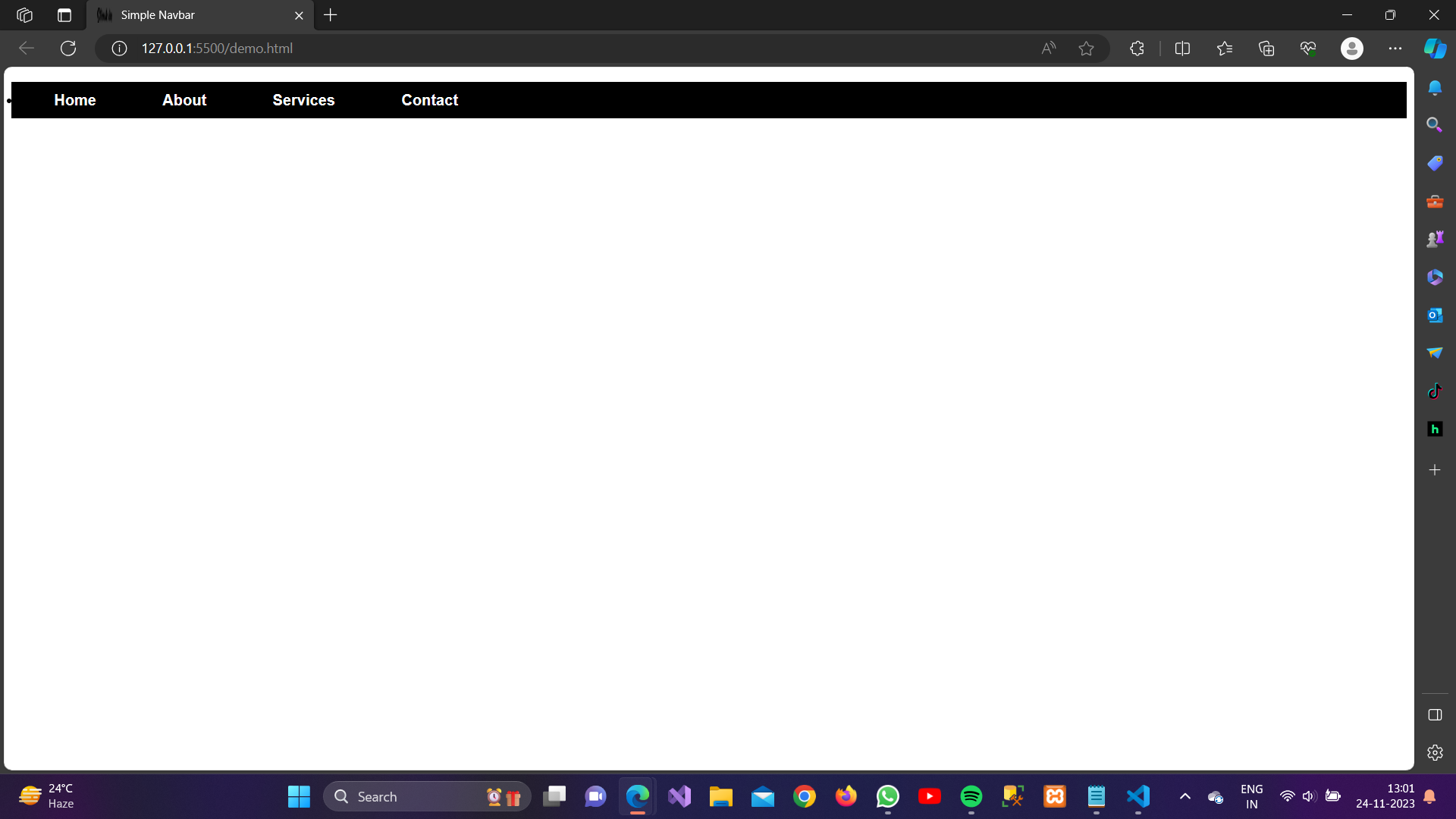
}Now Let’s Create a NavBar using CSS properties on HTML Lists:
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
ul{
background-color: black;
display: flex;
padding: 10px;
}
/* Styling the navbar links */
a {
text-decoration: none; /* Remove the underline from links */
color: white; /* Text color for the links */
font-weight: bold; /* Make the text bold */
font-family: 'Arial', sans-serif; /* Set the font family */
font-size: 16px; /* Set the font size */
padding: 30px;
margin: 5px;
}
/* Change the link color when hovered */
a:hover {
color: #ffd700; /* Change the text color on hover */
}
</style>
<title>Simple Navbar</title>
</head>
<body>
<!-- Navbar container -->
<nav>
<!-- Navbar list -->
<ul>
<!-- Navbar list items (links) -->
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<!-- Your page content goes here -->
</body>
</html>Output: