The overflow property in CSS is used to control how content that is too large to fit into an element is handled. Here are some common values for the overflow property along with examples:
1. overflow: visible;
In CSS, overflow: visible; is a value for the overflow property. When you apply overflow: visible; to an element, it means that the content of the element is allowed to overflow its box and be rendered outside of the box.
Example:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
.box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
overflow: visible;
}
</style>
<title>Overflow Example 1</title>
</head>
<body>
<div class=”box”>
This is some text content that exceeds the box boundaries.
</div>
</body>
</html>
In this example, the content overflows the box, and it is visible outside the box.
Output:

2. overflow: hidden;
The overflow: hidden; CSS property value is used to hide any content that overflows the bounding box of an element. When you set overflow: hidden; on an element, it essentially clips or hides any content that goes beyond the specified dimensions of the element.
Example:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
.box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
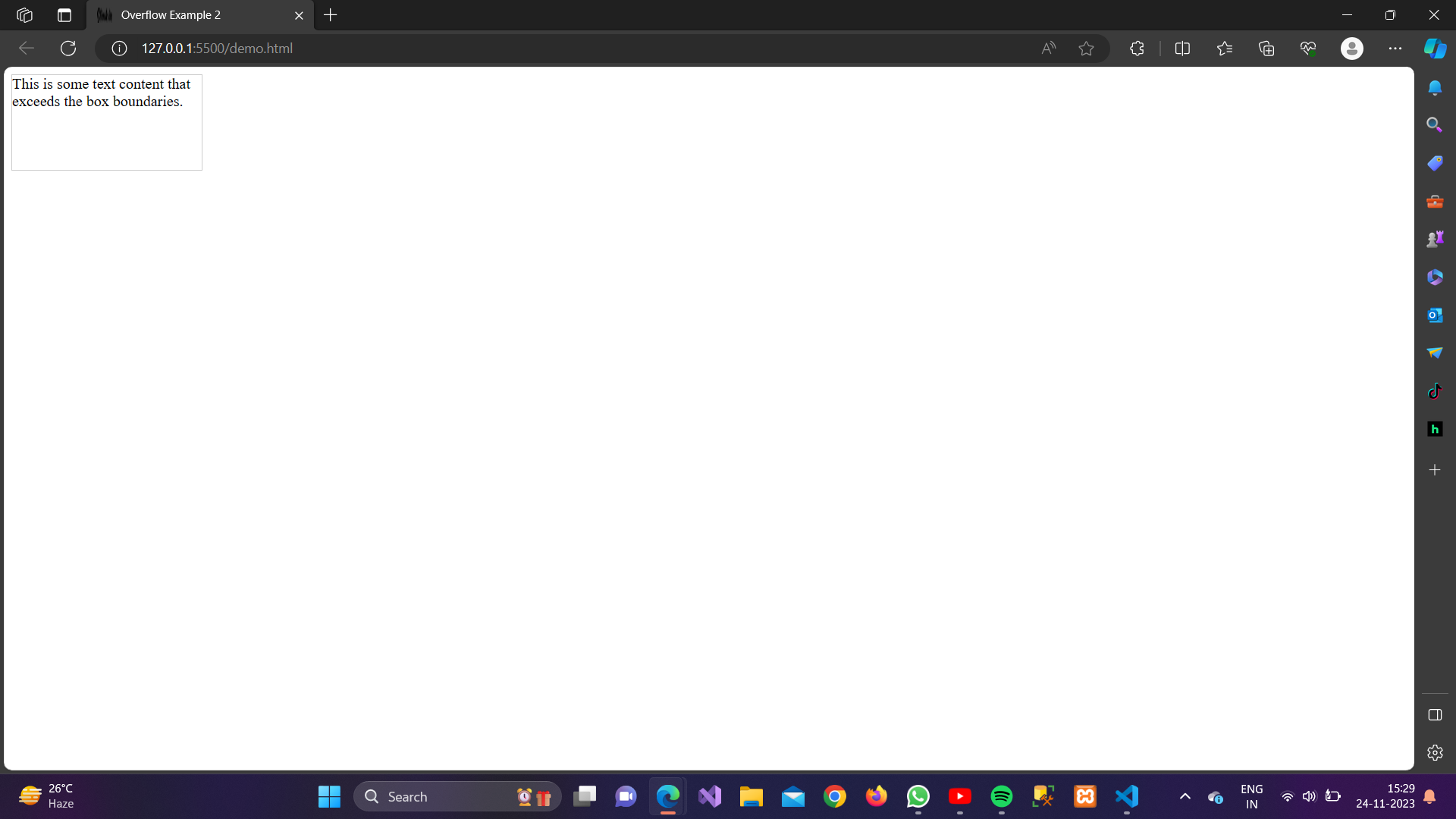
<title>Overflow Example 2</title>
</head>
<body>
<div class=”box”>
This is some text content that exceeds the box boundaries.
</div>
</body>
</html>
In this example, the content that exceeds the box boundaries is hidden.
Output:

3. overflow: scroll;
The CSS property overflow: scroll is used to make a container provide a scrollbar, both horizontally and vertically, regardless of whether the content overflows the container or not.
Here’s what it means:
- Overflowing Content: If the content inside an element exceeds the dimensions of that element, and overflow: scroll is applied to the element, the browser will show scrollbars (both horizontal and vertical) to allow users to scroll and view the content that extends beyond the visible area.
- No Overflow: If the content fits within the dimensions of the container, there will be no visible scrollbar.
Example:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
.box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
overflow: scroll;
}
</style>
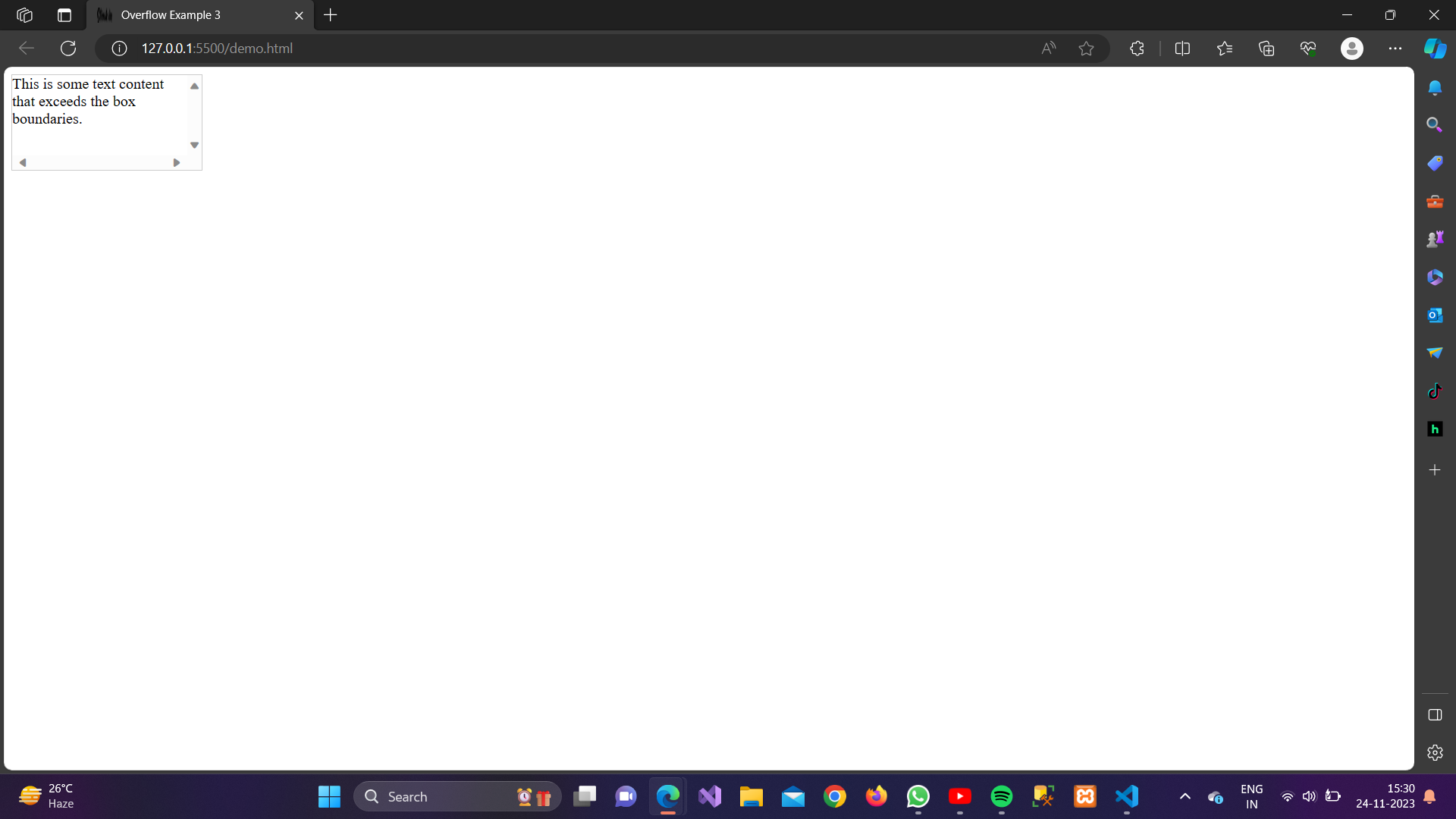
<title>Overflow Example 3</title>
</head>
<body>
<div class=”box”>
This is some text content that exceeds the box boundaries.
</div>
</body>
</html>
In this example, a scrollbar is provided to allow users to scroll and view the hidden content.
Output:

4. overflow: auto;
The overflow: auto CSS property is used to specify how the content should behave when it exceeds the dimensions of its containing element. When overflow: auto is applied, the browser will automatically provide a scrollbar in the relevant direction (horizontal or vertical) if the content overflows the container, allowing users to scroll and see the hidden content.
Example:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
.box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
overflow: auto;
}
</style>
<title>Overflow Example 4</title>
</head>
<body>
<div class=”box”>
This is some text content that exceeds the box boundaries.
</div>
</body>
</html>
In this example, the browser will decide whether to provide a scrollbar based on whether the content overflows.
Output:

