The opacity property in CSS is used to set the transparency of an element, making it partially or fully transparent. The value of opacity is a number between 0 (completely transparent) and 1 (completely opaque).
Syntax:
selector {
opacity: value;
}
Example:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><style>.transparent-box {width: 200px;height: 200px;background-color: #3498db;opacity: 0.5;/* Set opacity to 50% */}.opaque-box {width: 200px;height: 200px;background-color: #e74c3c;opacity: 1;/* Set opacity to 100% (fully opaque) */}img {height: 200px;background-color: #3498db;opacity: 0.4;}</style><title>CSS Opacity Example</title></head><body><div class=”transparent-box”>This is a transparent box.</div><br><img src=”R.jpeg” /><br><div class=”opaque-box”>This is an opaque box.</div></body></html>
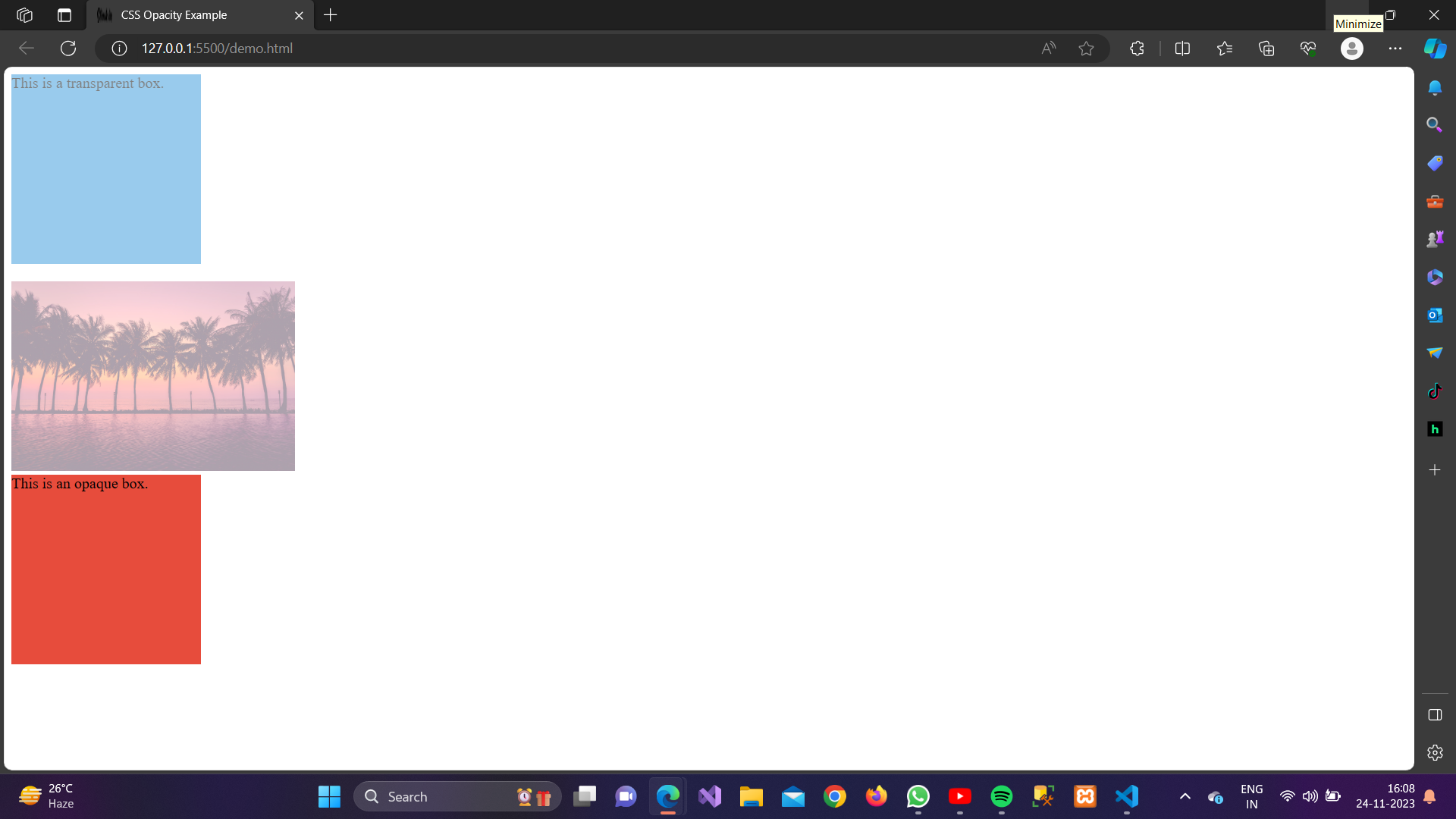
Output: