1. Font Styling:
You can use CSS properties to control the font in your form.
Example:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Styled Form</title>
<style>
body {
font-family: ‘Arial’, sans-serif;
}
</style>
</head>
<body>
<form>
<!– Your form elements go here –>
</form>
</body>
</html>
2. Box Model (Padding, Margin):
Control the spacing around and within form elements using the box model.
Example:
<style>
form {
padding: 20px;
margin: 20px;
}
</style>
3. Background and Color:
Set the background color and text color for your form.
Example:
<style>
form {
background-color: #f4f4f4;
color: #333;
}
</style>
4. Border Styling:
Style the border of the form.
Example:
<style>
form {
border: 2px solid #ccc;
border-radius: 5px;
}
</style>
5. Input Styling:
Style the input fields for a cleaner look.
Example:
<style>
form input {
width: 100%;
padding: 10px;
margin: 5px 0;
box-sizing: border-box;
}
</style>
6. Button Styling:
Make your form buttons visually appealing.
Example:
<style>
form button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 5px;
cursor: pointer;
}form button:hover {
background-color: #45a049;
}
</style>
7. Focus Styles:
Style the appearance when an input field is in focus.
Example:
<style>
form input:focus {
outline: none;
border: 2px solid #4caf50;
}
</style>
8. Checkbox and Radio Styling:
Customize the appearance of checkboxes and radio buttons.
Example:
<style>
form input[type=”checkbox”],
form input[type=”radio”] {
margin-right: 5px;
}
</style>
9. Placeholder Styling:
Style the placeholder text inside input fields.
Example:
<style>
form input::placeholder {
color: #aaa;
}
</style>
10. Form Layout:
Control the layout of your form elements.
Example:
<style>
form {
display: flex;
flex-direction: column;
}form label {
margin-bottom: 5px;
}
</style>
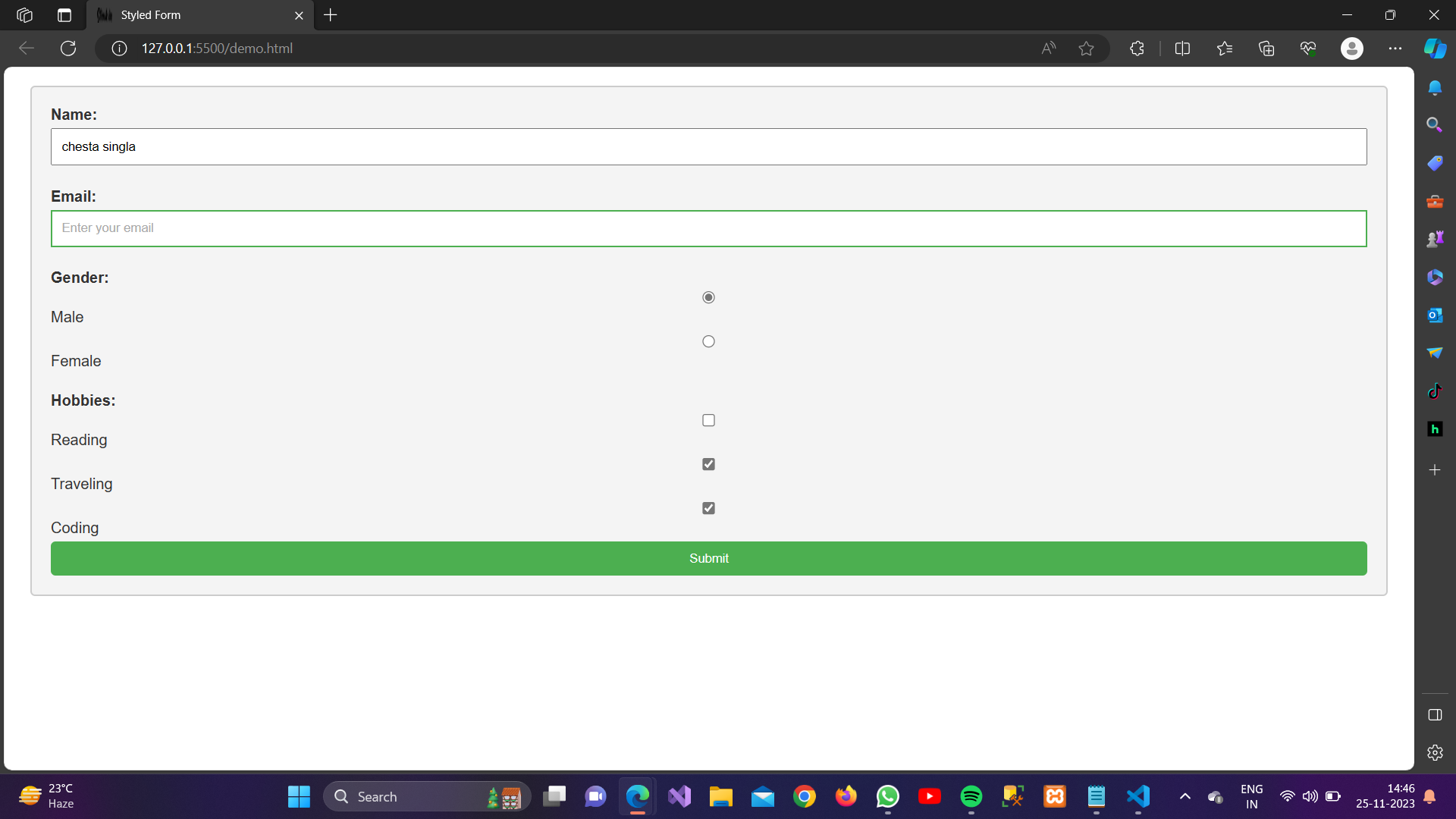
Let’s create A Complete form using CSS properties used in Upper Examples:
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><title>Styled Form</title><style>body {font-family: ‘Arial’, sans-serif;}form {padding: 20px;margin: 20px;background-color: #f4f4f4;color: #333;border: 2px solid #ccc;border-radius: 5px;display: flex;flex-direction: column;}form input {width: 100%;padding: 10px;margin: 5px 0;box-sizing: border-box;}form button {background-color: #4caf50;color: white;padding: 10px 15px;border: none;border-radius: 5px;cursor: pointer;}form button:hover {background-color: #45a049;}form input:focus {outline: none;border: 2px solid #4caf50;}form input[type=”checkbox”],form input[type=”radio”] {margin-right: 5px;}form label {margin-bottom: 5px;}form input::placeholder {color: #aaa;}</style></head><body><form><b><label for=”name”>Name:</label></b><input type=”text” id=”name” name=”name” placeholder=”Enter your name” required><br><b><label for=”email”>Email:</label></b><input type=”email” id=”email” name=”email” placeholder=”Enter your email” required><br><b><label>Gender:</label></b><input type=”radio” id=”male” name=”gender” value=”male” checked><label for=”male”>Male</label><input type=”radio” id=”female” name=”gender” value=”female”><label for=”female”>Female</label><br><b><label>Hobbies:</label></b><input type=”checkbox” id=”reading” name=”hobbies[]” value=”reading”><label for=”reading”>Reading</label><input type=”checkbox” id=”traveling” name=”hobbies[]” value=”traveling”><label for=”traveling”>Traveling</label><input type=”checkbox” id=”coding” name=”hobbies[]” value=”coding”><label for=”coding”>Coding</label><button type=”submit”>Submit</button></form></body></html>
Output: