CSS provides various properties that you can use to style buttons and create different visual effects.
1. Background-color:
Syntax:
button {
background-color: #4CAF50; /* Hex color code or color name */
}
Example:
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>.green-button {background-color: #4CAF50;}.blue-button {background-color: blue;}.grey-button {background-color: grey;}</style>
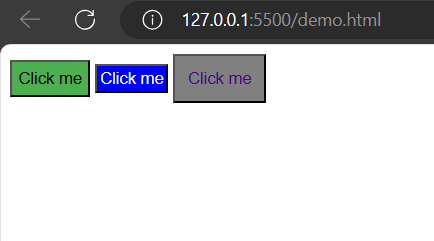
Output:

2. color:
Syntax:
button {
color: white; /* Hex color code or color name */
}
Example:
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>.green-button {background-color: #4CAF50;color:black}.blue-button {background-color: blue;color: white;}.grey-button {background-color: grey;color: rgb(74, 8, 136);}</style>
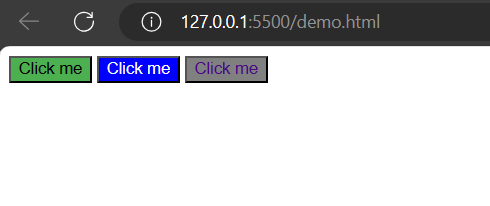
Output:

3. Padding:
Syntax:
button {
padding: 5px;
}
Example:
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>.green-button {
background-color: #4CAF50;
color:black;
padding:5px;
}
.blue-button {
background-color: blue;
color: white;
padding: 2px;
}
.grey-button {
background-color: grey;
color: rgb(74, 8, 136);
padding: 10px;
}</style>
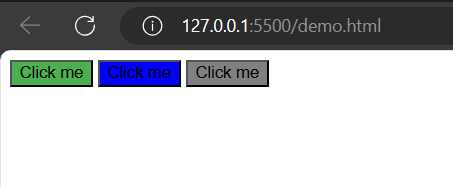
Output:

4. Border:
Syntax:
button {
border: 2px solid black;
}
Example:
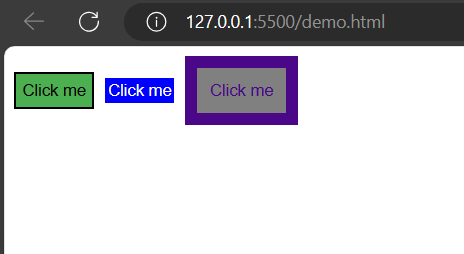
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>
.green-button {
background-color: #4CAF50;
color:black;
padding:5px;
border: 2px solid black;
}
.blue-button {
background-color: blue;
color: white;
padding: 2px;
border: 5px solid white;}
.grey-button {
background-color: grey;
color: rgb(74, 8, 136);
padding: 10px;
border: 10px solid rgb(74, 8, 136);}
</style>
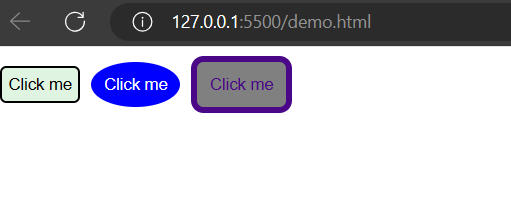
Output:

5. Border-radius:
Syntax:
button {
border-radius: 4px;
}
Example:
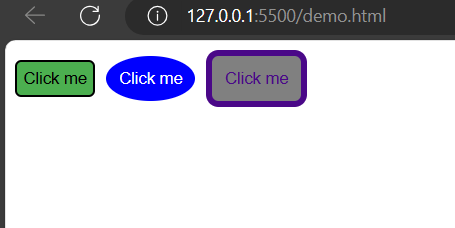
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>.green-button {background-color: #4CAF50;}.blue-button {background-color: blue;}.grey-button {background-color: grey;}</style>
Output:

6. Hover effects (using :hover):
Syntax:
button:hover {
background-color: #4CAF50; /* Hex color code or color name */
}
Example:
Html code:
<button class=”green-button”>Click me</button><button class=”blue-button”>Click me</button><button class=”grey-button”>Click me</button>CSS code:
<style>.green-button {background-color: #4CAF50;}.green-button:hover {
background-color: #e0f5e1;
}
.blue-button {background-color: blue;}.blue-button:hover {
background-color: rgb(108, 108, 211);
}
.grey-button {background-color: grey;}.grey-button:hover {
background-color: #e0f5e1;
}
</style>
Output: