Basic List Groups
List groups are a flexible and powerful component for displaying a series of content. Modify and extend them to support just about any content within.
You can create basic list group by using <ul> element with class .list-group , and <li> element with class .list-group-item.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>Basic List Group</h3>
<ul class="list-group">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Output:

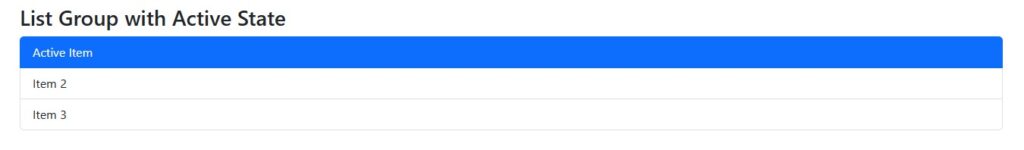
Active State
You can use class .active to highlight the current item.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Active List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>List Group with Active State</h3>
<ul class="list-group">
<li class="list-group-item active" aria-current="true">Active Item</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Output:

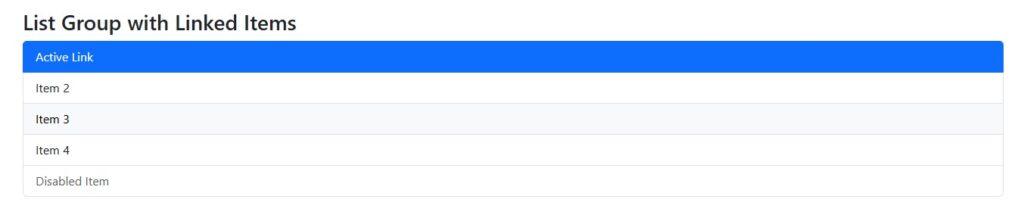
List Group With Linked Items
Use <div> and <a> tag instead of <ul> and <li> to create a list of group with linked items.
If you want a grey background on hover then, you can use class .list-group-item-action .
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap List Group with Links</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>List Group with Linked Items</h3>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">Active Link</a>
<a href="#" class="list-group-item list-group-item-action">Item 2</a>
<a href="#" class="list-group-item list-group-item-action">Item 3</a>
<a href="#" class="list-group-item list-group-item-action">Item 4</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">Disabled Item</a>
</div>
</div>Output:

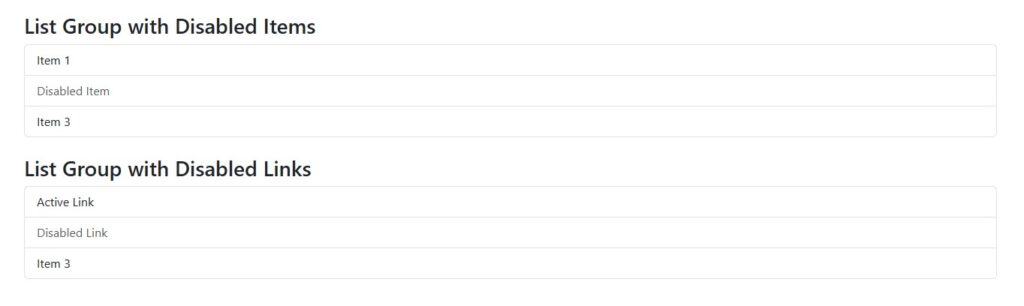
Disabled Items
You can use .disabled class to disable items. It will lighter text color and it will remove hover effect on links.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Disabled List Items</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>List Group with Disabled Items</h3>
<!-- Disabled item in a normal list group -->
<ul class="list-group">
<li class="list-group-item">Item 1</li>
<li class="list-group-item disabled" aria-disabled="true">Disabled Item</li>
<li class="list-group-item">Item 3</li>
</ul>
<h3 class="mt-4">List Group with Disabled Links</h3>
<!-- Disabled item in a list group with links -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Active Link</a>
<a href="#" class="list-group-item list-group-item-action disabled" aria-disabled="true" tabindex="-1">Disabled Link</a>
<a href="#" class="list-group-item list-group-item-action">Item 3</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Output:

Flush / Remove Borders
To remove some borders or rounded corners, You can use .list-group-flush class.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Flush List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>Flush List Group (Borderless)</h3>
<ul class="list-group list-group-flush">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Output:

Numbered List Groups
You can use .list-group-numbered class to create list along with numbers in front of them.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Numbered List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>Numbered List Group</h3>
<ol class="list-group list-group-numbered">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Output:

Horizontal List Groups
If you want list horizontally instead of vertically. You can add the .list-group-horizontal class to .list-group.
Example:
<div class="container mt-4">
<h3>Horizontal List Group</h3>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
</div>Output:

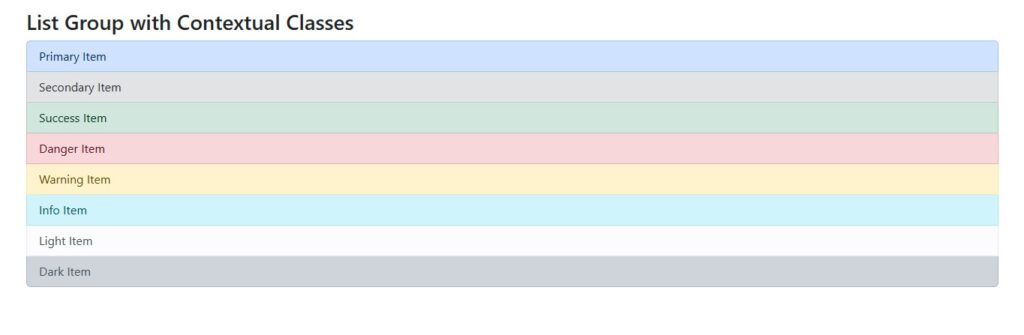
Contextual Classes
You can add color to list items by using Contextual Classes.
Example:
<ul class="list-group">
<li class="list-group-item list-group-item-primary">Primary Item</li>
<li class="list-group-item list-group-item-secondary">Secondary Item</li>
<li class="list-group-item list-group-item-success">Success Item</li>
<li class="list-group-item list-group-item-danger">Danger Item</li>
<li class="list-group-item list-group-item-warning">Warning Item</li>
<li class="list-group-item list-group-item-info">Info Item</li>
<li class="list-group-item list-group-item-light">Light Item</li>
<li class="list-group-item list-group-item-dark">Dark Item</li>
</ul>Output:

Link items with Contextual Classes
The .list-group-item-action class will dark the color on hover.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Link Items with Contextual Classes</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>List Group with Linked Items & Contextual Classes</h3>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Success Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Info Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">Light Link</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark Link</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
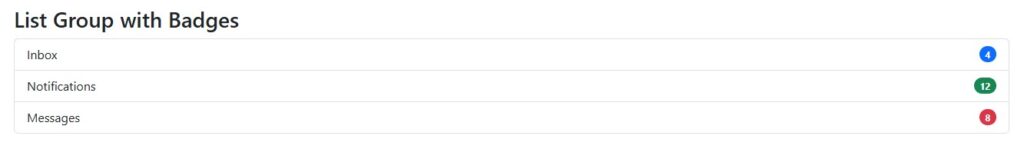
</html>List Group with Badges
Combine .badge classes with utility/helper classes to add badges inside the list group.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap List Group with Badges</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>List Group with Badges</h3>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
Inbox
<span class="badge bg-primary rounded-pill">4</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Notifications
<span class="badge bg-success rounded-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Messages
<span class="badge bg-danger rounded-pill">8</span>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Output: