Dropdown Alignment & Positioning
.dropdown-menu-end→ Aligns the dropdown menu to the right.dropdown-menu-start→ Aligns the dropdown menu to the left.dropdown-menu-sm-start,.dropdown-menu-md-end, etc. → Responsive alignment
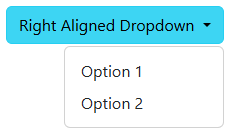
Example 1: Right-Aligned Dropdown
HTML
<div class="dropdown">
<button class="btn btn-info dropdown-toggle" type="button" data-bs-toggle="dropdown">
Right Aligned Dropdown
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Option 1</a></li>
<li><a class="dropdown-item" href="#">Option 2</a></li>
</ul>
</div>
<br><br><br><br>
<div class="dropdown">
<button class="btn btn-info dropdown-toggle" type="button" data-bs-toggle="dropdown">
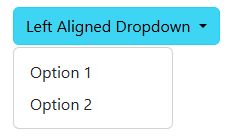
Left Aligned Dropdown
</button>
<ul class="dropdown-menu dropdown-menu-start">
<li><a class="dropdown-item" href="#">Option 1</a></li>
<li><a class="dropdown-item" href="#">Option 2</a></li>
</ul>
</div>
</div>
Output: