About Lesson
Advanced Dropdowns (Forms & Inputs in Dropdowns)
.form-control→ Adds a form input field inside a dropdown.dropdown-header→ Adds a header inside a dropdown.dropdown-divider→ Adds a divider line between items
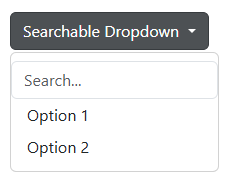
Example: Dropdown with Search Box
HTML
<div class="dropdown">
<button class="btn btn-dark dropdown-toggle" type="button" data-bs-toggle="dropdown">
Searchable Dropdown
</button>
<ul class="dropdown-menu">
<li>
<input class="form-control" type="text" placeholder="Search...">
</li>
<li><a class="dropdown-item" href="#">Option 1</a></li>
<li><a class="dropdown-item" href="#">Option 2</a></li>
</ul>
</div>Output: