Navigation with Dropdowns
- .dropdown → Wrapper for dropdown menu
- .dropdown-toggle → Makes the link a dropdown trigger
- .dropdown-menu → Creates the dropdown list
- .dropdown-item → Defines individual dropdown items
Example: Nav with Dropdown
HTML
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Services</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Web Design</a></li>
<li><a class="dropdown-item" href="#">SEO</a></li>
</ul>
</li>
</ul>
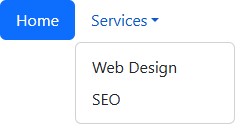
Output:

Explanation:
- Dropdown menu added inside .nav-pills.
- .dropdown-toggle enables dropdown trigger.
