About Lesson
Navbar with Dropdowns
- .dropdown → Wrapper for dropdown
- .dropdown-toggle → Enables dropdown trigger
- .dropdown-menu → Creates the dropdown
- .dropdown-item → Defines menu items
Example: Navbar with Dropdown
HTML
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">Services</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Web Design</a></li>
<li><a class="dropdown-item" href="#">SEO</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
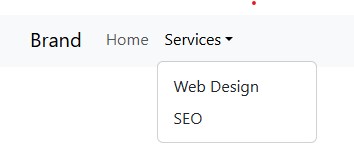
Output:

Explanation:
- .dropdown-menu creates a submenu inside the navbar.
- .dropdown-toggle enables the toggle feature.
