About Lesson
Introduction to Bootstrap 5 Modal
- .modal → Creates the modal
- .modal-dialog → Wraps the modal content
- .modal-content → Defines the modal structure
- .modal-header → Contains the title and close button
- .modal-body → Holds the main content
- .modal-footer → Contains action buttons
Example: Basic Modal
HTML
<!-- Button to Open Modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open Modal
</button>
<!-- Modal Structure -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal Title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
This is a basic modal example.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
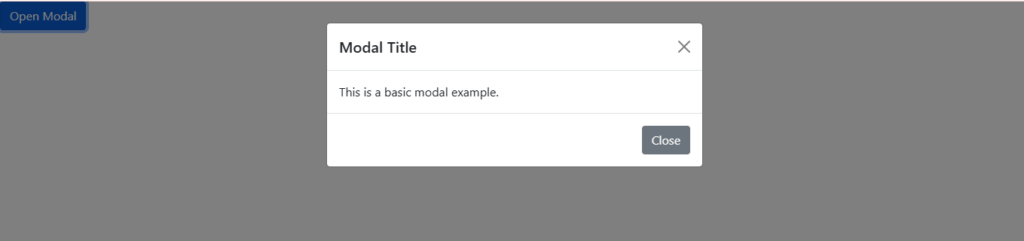
Output:

Explanation:
- The button uses data-bs-toggle=”modal” and data-bs-target=”#myModal” to trigger the modal.
- .modal-content holds the header, body, and footer.
- The btn-close closes the modal.
