About Lesson
Tooltip Placement & Colors
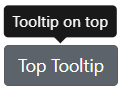
- data-bs-placement=”top” → Shows tooltip at the top
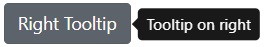
- data-bs-placement=”right” → Shows tooltip on the right
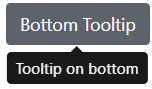
- data-bs-placement=”bottom” → Shows tooltip at the bottom
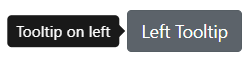
- data-bs-placement=”left” → Shows tooltip on the left
Example: Tooltip Placement
Different Types of Tooltip Positioning:
HTML
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip on top">
Top Tooltip
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="right" title="Tooltip on right">
Right Tooltip
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Tooltip on bottom">
Bottom Tooltip
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="left" title="Tooltip on left">
Left Tooltip
</button>
Output:




Explanation:
- The data-bs-placement attribute controls tooltip positioning.
