About Lesson
Flex Direction (flex-row, flex-column)
By default, flexbox arranges items horizontally.
You can change the direction using:
flex-row→ Default (horizontal)flex-row-reverse→ Reversed rowflex-column→ Vertical directionflex-column-reverse→ Reversed column
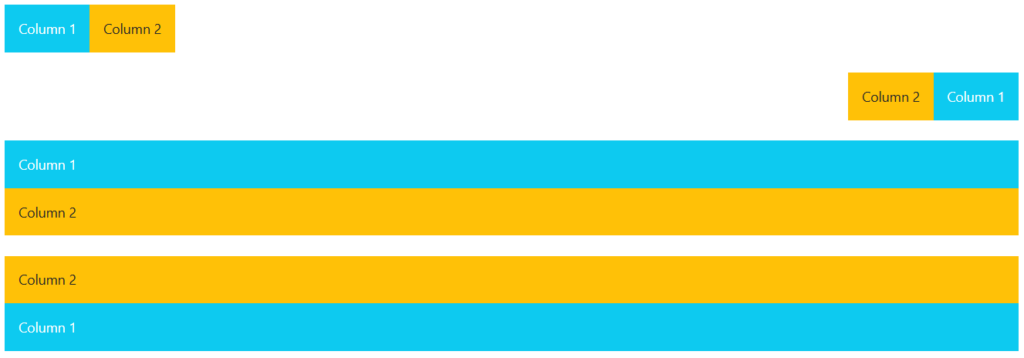
Example: Flex Direction Classes
HTML
<!--default on flex-row -->
<div class="d-flex ">
<div class="p-3 bg-info text-white">Column 1</div>
<div class="p-3 bg-warning text-dark">Column 2</div>
</div>
<br>
<div class="d-flex flex-row-reverse">
<div class="p-3 bg-info text-white">Column 1</div>
<div class="p-3 bg-warning text-dark">Column 2</div>
</div>
<br>
<div class="d-flex flex-column">
<div class="p-3 bg-info text-white">Column 1</div>
<div class="p-3 bg-warning text-dark">Column 2</div>
</div>
<br>
<div class="d-flex flex-column-reverse">
<div class="p-3 bg-info text-white">Column 1</div>
<div class="p-3 bg-warning text-dark">Column 2</div>
</div>Output: