About Lesson
Order (order-*)
You can rearrange items using the order-* classes. Default order = 0, but you can change it.
order-0→ Defaultorder-1→ Firstorder-2,order-3, etc. → Next orders
Example:
HTML
<!-- Flex Container -->
<div class="d-flex box bg-secondary text-white">
<div class="p-3 bg-primary order-4">Item 1 (Order 4)</div>
<div class="p-3 bg-success order-1">Item 2 (Order 1)</div>
<div class="p-3 bg-danger order-3">Item 3 (Order 3)</div>
<div class="p-3 bg-warning order-2">Item 4 (Order 2)</div>
<div class="p-3 bg-info order-5">Item 5 (Order 5)</div>
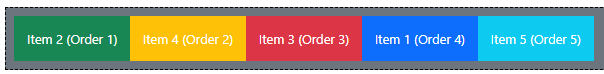
</div>Output:

- 🔵 Item 1 moves to position **4**
- 🟢 Item 2 moves to position **1**
- 🔴 Item 3 moves to position **3**
- 🟡 Item 4 moves to position **2**
- 🔵 Item 5 stays at **5**
