Grow & Shrink (flex-grow, flex-shrink)
Control how much an item expands or shrinks inside a flex container.
flex-grow-0→ No growthflex-grow-1→ Item expands to fill spaceflex-shrink-0→ No shrinkingflex-shrink-1→ Shrinks when needed
Example:
HTML
<!-- flex-grow-0 (No Growth) vs flex-grow-1 (Expands) -->
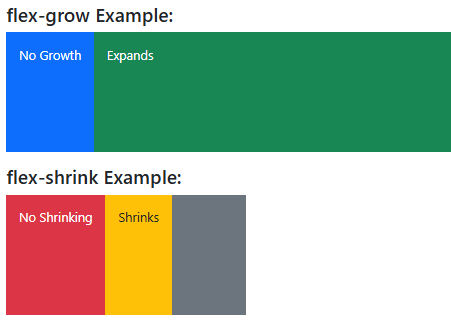
<h4 class="mt-3">flex-grow Example:</h4>
<div class="d-flex box bg-secondary text-white">
<div class="p-3 bg-primary text-white flex-grow-0">No Growth</div>
<div class="p-3 bg-success text-white flex-grow-1">Expands</div>
</div>
<!-- flex-shrink-0 (No Shrinking) vs flex-shrink-1 (Shrinks) -->
<h4 class="mt-3">flex-shrink Example:</h4>
<div class="d-flex box bg-secondary text-white" style="width: 300px;">
<div class="p-3 bg-danger text-white flex-shrink-0">No Shrinking</div>
<div class="p-3 bg-warning text-dark flex-shrink-1">Shrinks</div>
</div>Output: