BS5 Form Validation
Bootstrap 5 provides built-in validation styles to indicate valid and invalid inputs.
.is-invalid→ Adds red styling for invalid input.-
.is-valid→ Adds green styling for valid input. .invalid-feedback→ Displays an error message.
Example:
HTML
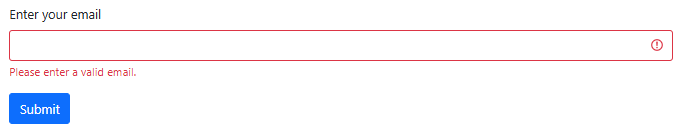
<form class="needs-validation" novalidate>
<div class="mb-3">
<label for="validationInput" class="form-label">Enter your email</label>
<input type="email" class="form-control is-invalid" id="validationInput" required>
<div class="invalid-feedback">Please enter a valid email.</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Output: