About Lesson
Bootstrap Grid Structure (Basic Layout)
The grid system consists of three main components:
- Container (
.container) – Wraps everything. - Row (
.row) – Groups columns together. - Columns (
.col-) – Defines width and positioning.
Example: Basic Bootstrap Grid
HTML
<div class="container">
<div class="row">
<div class="col bg-primary text-white">Column 1 (6/12)</div>
<div class="col bg-success text-white">Column 2 (6/12)</div>
</div>
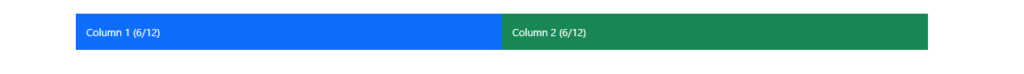
</div>Output:

Explanation:
.colmeans each column gets an equal share of the space.- 2 columns → Each takes 2/12 (50%).
