How the 12-Column Grid Works
Bootstrap’s grid divides a row into 12 equal columns. You can combine columns to create different layouts.
Example: Types of Bootstrap Grid
HTML
<div class="container">
<div class="row">
<div class="col-4 bg-danger text-white p-1">Column 1 (4/12)</div>
<div class="col-8 bg-warning text-dark">Column 2 (8/12)</div>
</div>
<br>
<div class="row">
<div class="col-3 bg-danger text-white p-1">Column 1 (3/12)</div>
<div class="col-3 bg-warning text-dark p-1">Column 2 (3/12)</div>
<div class="col-3 bg-primary text-dark p-1">Column 2 (3/12)</div>
<div class="col-3 bg-success text-dark p-1">Column 2 (3/12)</div>
</div>
<br>
<div class="row">
<div class="col-4 bg-danger text-white p-1">Column 1 (4/12)</div>
<div class="col-4 bg-warning text-dark p-1">Column 2 (4/12)</div>
<div class="col-4 bg-success text-dark p-1">Column 2 (4/12)</div>
</div>
<br>
<div class="row">
<div class="col-8 bg-warning text-dark p-1">Column 1 (8/12)</div>
<div class="col-4 bg-danger text-white p-1">Column 2 (4/12)</div>
</div>
</div>
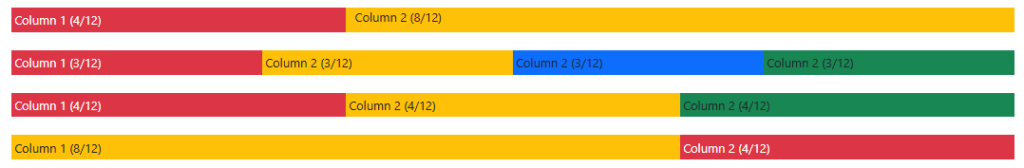
Output: