Align Items (Vertical Alignment)
align-items-* controls vertical alignment.
align-items-start→ Align items at the topalign-items-center→ Center items verticallyalign-items-end→ Align items at the bottomalign-items-baseline→ Align items by text baselinealign-items-stretch→ Stretch items to full height
Example: Horizontal Alignment Classes
HTML
<!-- Default: align-items-start (Top) -->
<div class="box d-flex align-items-start bg-secondary text-white">
<div class="p-3 bg-warning">Top 1</div>
<div class="p-3 bg-danger">Top 2</div>
</div>
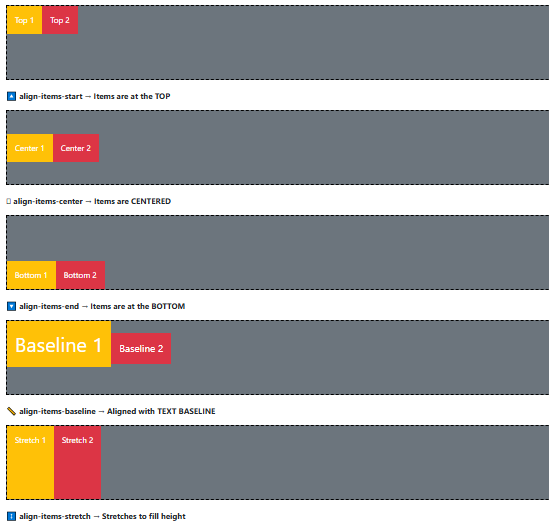
<p><strong>🔼 align-items-start → Items are at the TOP</strong></p>
<!-- Center: align-items-center -->
<div class="box d-flex align-items-center bg-secondary text-white">
<div class="p-3 bg-warning">Center 1</div>
<div class="p-3 bg-danger">Center 2</div>
</div>
<p><strong>🟰 align-items-center → Items are CENTERED</strong></p>
<!-- Bottom: align-items-end -->
<div class="box d-flex align-items-end bg-secondary text-white">
<div class="p-3 bg-warning">Bottom 1</div>
<div class="p-3 bg-danger">Bottom 2</div>
</div>
<p><strong>🔽 align-items-end → Items are at the BOTTOM</strong></p>
<!-- Baseline: align-items-baseline -->
<div class="box d-flex align-items-baseline bg-secondary text-white">
<div class="p-3 bg-warning fs-1">Baseline 1</div>
<div class="p-3 bg-danger fs-5">Baseline 2</div>
</div>
<p><strong>📏 align-items-baseline → Aligned with TEXT BASELINE</strong></p>
<!-- Stretch: align-items-stretch -->
<div class="box d-flex align-items-stretch bg-secondary text-white">
<div class="p-3 bg-warning">Stretch 1</div>
<div class="p-3 bg-danger">Stretch 2</div>
</div>
<p><strong>↕️ align-items-stretch → Stretches to fill height</strong></p>
Output: