Align Self (Individual Alignment)
align-self-* controls alignment for a single item instead of all items.
align-self-start→ Align item to topalign-self-center→ Center the itemalign-self-end→ Align item to bottomalign-self-baseline→ Align by text baselinealign-self-stretch→ Stretch the item
Example:
HTML
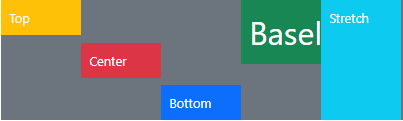
<div class="box d-flex bg-secondary text-white ">
<div class="item align-self-start bg-warning">Top</div>
<div class="item align-self-center bg-danger">Center</div>
<div class="item align-self-end bg-primary">Bottom</div>
<div class="item align-self-baseline bg-success fs-1">Baseline</div>
<div class="item align-self-stretch bg-info">Stretch</div>
</div>Output: