1. Background colors:
The classes for background colors are: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light.
Example:
HTML
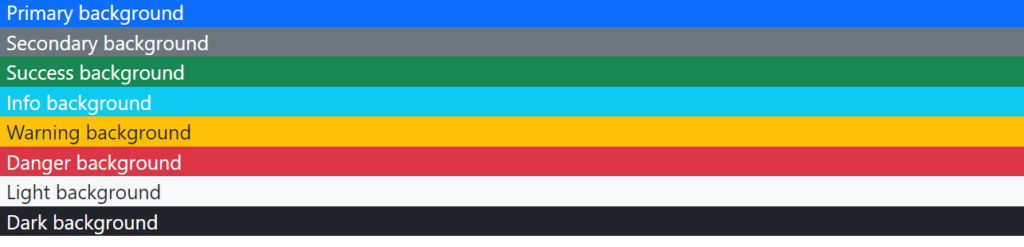
<div class="bg-primary text-white">Primary background</div>
<div class="bg-secondary text-white">Secondary background</div>
<div class="bg-success text-white">Success background</div>
<div class="bg-info text-white">Info background</div>
<div class="bg-warning text-dark">Warning background</div>
<div class="bg-danger text-white">Danger background</div>
<div class="bg-light text-dark">Light background</div>
<div class="bg-dark text-white">Dark background</div>
Output:

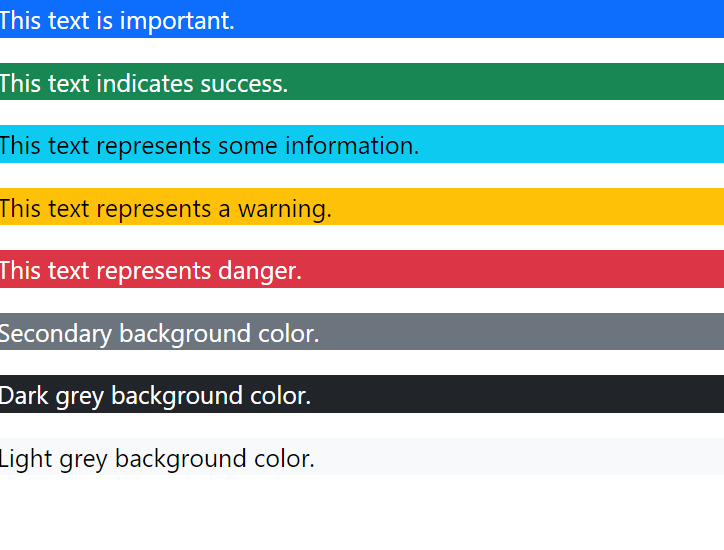
2. Text-bg-color:
Example:
HTML
<p class="text-bg-primary">This text is important.</p>
<p class="text-bg-success">This text indicates success.</p>
<p class="text-bg-info">This text represents some information.</p>
<p class="text-bg-warning">This text represents a warning.</p>
<p class="text-bg-danger">This text represents danger.</p>
<p class="text-bg-secondary">Secondary background color.</p>
<p class="text-bg-dark">Dark grey background color.</p>
<p class="text-bg-light">Light grey background color.</p>Output: