Bootstrap 5 Forms
A form is a structured area where users can input data, such as text fields, dropdowns, checkboxes, and buttons. Bootstrap 5 enhances forms by providing predefined styles, layout support, validation, and accessibility features.
.form-control→ Styles the input field..form-label→ Enhances label styling..btn btn-primary→ Styles the submit button.
Basic Form Example:
HTML
<form class="p-3 border rounded bg-light">
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter your name">
</div>
<div class="mb-3">
<label for="email" class="form-label">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter your email">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
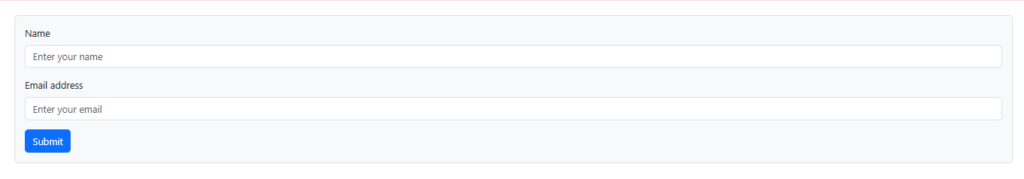
Output: