Bootstrap typography classes:
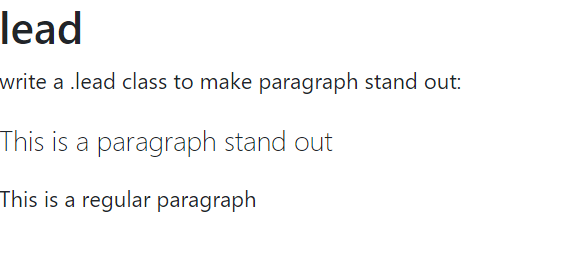
1 .lead:
The class “lead” is often used to style text to stand out as a lead paragraph or introductory paragraph on a webpage:
Example:
HTML
<body>
<h2>lead</h2>
<p>write a .lead class to make paragraph stand out: </p>
<p class="lead">This is a paragraph stand out</p>
<p>This is a regular paragraph</p>
</div>
</body>Output:

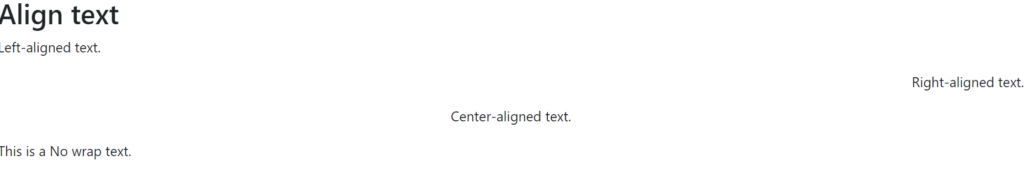
2. .text-start, .text-break and .text-center:
- .text-start: Aligns text to the start of the containing element.
- .text-break: Controls text wrapping behavior within the element.
- .text-center: Centers text horizontally within the containing element.
Example:
HTML
<h2>Align text</h2>
<p class="text-start">Left-aligned text.</p>
<p class="text-end">Right-aligned text.</p>
<p class="text-center">Center-aligned text.</p>
<p class="text-nowrap">This is a No wrap text. </p>Output:

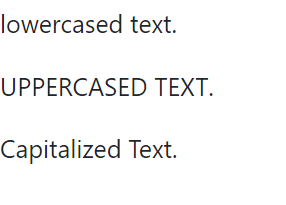
3. .text-lowercase, .text-uppercase and .text-capitalize:
- .text-lowercase: Renders text in lowercase.
- .text-uppercase: Renders text in uppercase.
- .text-capitalize: Renders the first letter of each word in uppercase.
Example:
HTML
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>Output:

4.list-unstyled:
Removes default list styling (such as bullets or numbers) from an unordered list
Example:
HTML
<h2>List unstyled</h2>
<p>The class .list-unstyled removes the default list-style and left margin on list items:
</p>
<ul class="list-unstyled">
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</div>Output:

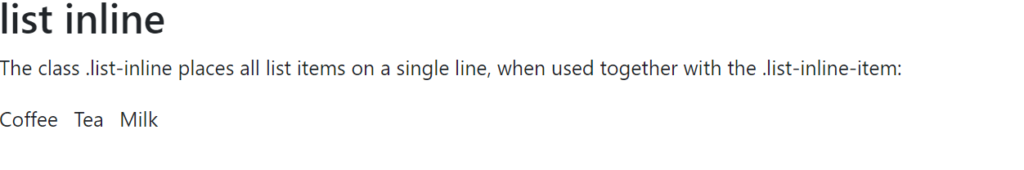
5.list-inline:
Displays list items horizontally, removing the default vertical layout of an unordered or ordered list (‘<ul>‘ or '<ol>').
Example:
HTML
<h2>list inline</h2>
<p>The class .list-inline places all list items on a single line, when used together with the .list-inline-item:</p>
<ul class="list-inline">
<li class="list-inline-item">Coffee</li>
<li class="list-inline-item">Tea</li>
<li class="list-inline-item">Milk</li>
</ul>Output: