Bootstrap5 Borders
In Bootstrap 5, borders are used to add outlines around elements. Bootstrap provides predefined classes to apply borders, border-width, border-color, and border-radius without writing custom CSS. These classes are responsive and easy to customize.
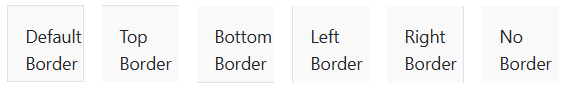
1. Border Classes
Borders can be applied to all four sides of an element or to specific sides using Bootstrap’s .border and .border-{position} classes.
HTML
<span class="border">Default Border</span>
<span class="border-top">Top Border</span>
<span class="border-bottom">Bottom Border</span>
<span class="border-start">Left Border</span>
<span class="border-end">Right Border</span>
<span class="border-0">No Border</span>Output:

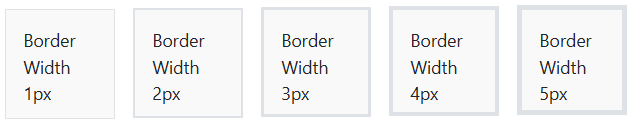
2. Border Width
To adjust the thickness of the border, use .border-{size} classes. The available sizes range from 1 to 5.
HTML
<span class="border border-1">Border Width 1px</span>
<span class="border border-2">Border Width 2px</span>
<span class="border border-3">Border Width 3px</span>
<span class="border border-4">Border Width 4px</span>
<span class="border border-5">Border Width 5px</span>Output:

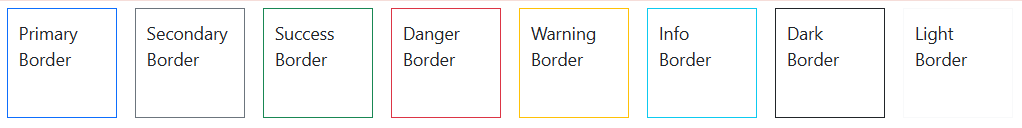
3. Border Color
You can change the border color using .border-{color} classes, where {color} is any Bootstrap color utility.
HTML
<span class="border border-primary">Primary Border</span>
<span class="border border-secondary">Secondary Border</span>
<span class="border border-success">Success Border</span>
<span class="border border-danger">Danger Border</span>
<span class="border border-warning">Warning Border</span>
<span class="border border-info">Info Border</span>
<span class="border border-dark">Dark Border</span>
<span class="border border-light">Light Border</span>Output:

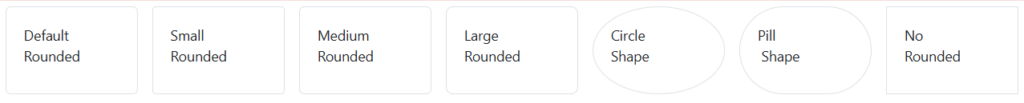
4. Border Radius
To round the corners of an element, use .rounded classes.
HTML
<span class="border rounded">Default Rounded</span>
<span class="border rounded-1">Small Rounded</span>
<span class="border rounded-2">Medium Rounded</span>
<span class="border rounded-3">Large Rounded</span>
<span class="border rounded-circle">Circle Shape</span>
<span class="border rounded-pill">Pill Shape</span>
<span class="border rounded-0">No Rounded</span>Output: