Bootstrap5 Colors
Bootstrap 5 provides text color utility classes to style text quickly without writing custom CSS. These classes help in applying predefined color themes to text elements.
1. Bootstrap 5 Text Color Classes (text-*)
You can use text-* classes to apply different colors to text.
text-primary→ Bluetext-secondary→ Graytext-success→ Greentext-danger→ Redtext-warning→ Yellowtext-info→ Cyantext-light→ Light Graytext-dark→ Dark Graytext-body→ Default Text Colortext-muted→ Muted (Faded) Texttext-white→ White Text
Example:
HTML
<p class="text-primary">This is Primary (Blue) Text</p>
<p class="text-secondary">This is Secondary (Gray) Text</p>
<p class="text-success">This is Success (Green) Text</p>
<p class="text-danger">This is Danger (Red) Text</p>
<p class="text-warning">This is Warning (Yellow) Text</p>
<p class="text-info">This is Info (Cyan) Text</p>
<p class="text-dark">This is Dark (Gray-Black) Text</p>
<p class="text-muted">This is Muted (Dimmed) Text</p>
<p class="text-white bg-dark">This is White Text on Dark Background</p>Output:

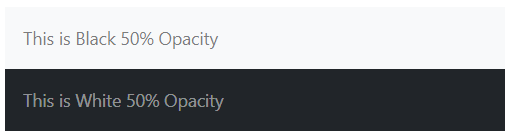
2. 50% Opacity Text (text-black-50 & text-white-50)
Bootstrap 5 provides 50% opacity versions of black and white text:
text-black-50→ Black text with 50% opacitytext-white-50→ White text with 50% opacity
Example:
HTML
<div class="p-3 bg-light text-black-50">This is Black 50% Opacity</div>
<div class="p-3 bg-dark text-white-50">This is White 50% Opacity</div>Output:

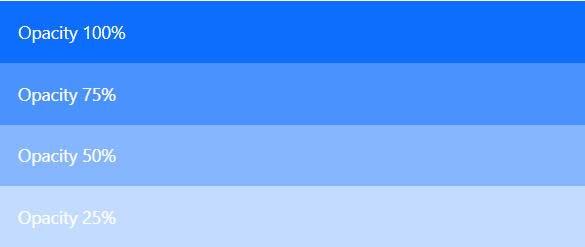
3. Opacity (opacity-*)
Bootstrap 5 provides opacity utilities to control transparency levels.
opacity-100→ Fully visibleopacity-75→ 75% visibleopacity-50→ 50% visibleopacity-25→ 25% visibleopacity-0→ Fully transparent
Example:
HTML
<div class="p-3 bg-primary text-white opacity-100">Opacity 100%</div>
<div class="p-3 bg-primary text-white opacity-75">Opacity 75%</div>
<div class="p-3 bg-primary text-white opacity-50">Opacity 50%</div>
<div class="p-3 bg-primary text-white opacity-25">Opacity 25%</div>
<div class="p-3 bg-primary text-white opacity-0">Opacity 0% (Invisible)</div>Output: