BS5 Input Groups
An input group allows combining inputs with text, buttons, or icons.
.input-group→ Wraps inputs with additional elements.-
.input-group-text→ Adds text or icons inside the input field.
Example:
HTML
<!-- Example 1: Basic Input Group (Text Before Input) -->
<div class="mb-3 w-50">
<label class="form-label">Username with @ prefix:</label>
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
</div>
<!-- Example 2: Input Group with Button -->
<div class="mb-3 w-50">
<label class="form-label">Search with Button:</label>
<div class="input-group">
<input type="text" class="form-control" placeholder="Search...">
<button class="btn btn-primary" type="button">Search</button>
</div>
</div>
<!-- Example 3: Text After Input -->
<div class="mb-3 w-50">
<label class="form-label">Price Input with Currency:</label>
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter amount">
<span class="input-group-text">₹</span>
</div>
</div>
<!-- Example 4: Input Group with Select Box -->
<div class="mb-3 w-50">
<label class="form-label">Select & Input:</label>
<div class="input-group">
<select class="form-select">
<option selected>Choose...</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
<input type="text" class="form-control" placeholder="Type here">
</div>
</div>
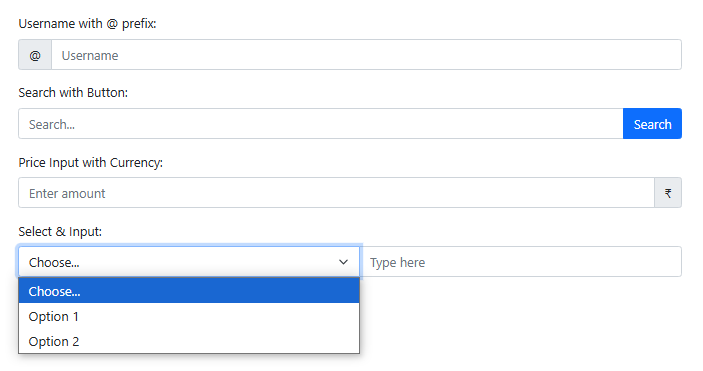
Output: