Dismissible & Interactive Tooltips
- data-bs-trigger=”focus” → Shows tooltip only when focused
- data-bs-trigger=”click” → Shows tooltip on click
- data-bs-trigger=”hover” → Shows tooltip on hover
Example: Tooltip Placement
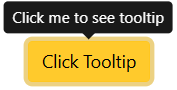
Clickable Tooltip:
HTML
<!-- Clickable Tooltip -->
<button type="button" class="btn btn-warning" data-bs-toggle="tooltip" data-bs-trigger="click" title="Click me to see tooltip">
Click Tooltip
</button>Output:

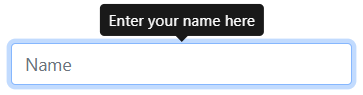
Focus-Based Tooltip:
HTML
<!-- Focus-based Tooltip (Useful for Form Inputs) -->
<input type="text" class="form-control mt-2" data-bs-toggle="tooltip" data-bs-trigger="focus" title="Enter your name here" placeholder="Name">Output:

Explanation:
- click → The tooltip only appears on click and remains visible until clicked elsewhere.
- focus → The tooltip appears only when the element is focused, like on form inputs.
