Flex Wrap (flex-wrap)
By default, items stay in one line, but you can wrap them to the next line using:
flex-wrap→ Allows wrappingflex-nowrap→ No wrapping (default)flex-wrap-reverse→ Wrap items in reverse order
Example:
HTML
<div class="d-flex flex-wrap border border-2 w-25">
<div class="p-3 bg-primary text-white">Item 1</div>
<div class="p-3 bg-success text-white">Item 2</div>
<div class="p-3 bg-danger text-white">Item 3</div>
<div class="p-3 bg-warning text-dark">Item 5</div>
<div class="p-3 bg-primary text-white">Item 6</div>
<div class="p-3 bg-success text-white">Item 7</div>
<div class="p-3 bg-danger text-white">Item 8</div>
</div>
<br>
<div class="d-flex flex-nowrap border border-2 w-25">
<div class="p-3 bg-primary text-white">Item 1</div>
<div class="p-3 bg-success text-white">Item 2</div>
<div class="p-3 bg-danger text-white">Item 3</div>
<div class="p-3 bg-warning text-dark">Item 5</div>
<div class="p-3 bg-primary text-white">Item 6</div>
<div class="p-3 bg-success text-white">Item 7</div>
<div class="p-3 bg-danger text-white">Item 8</div>
</div>
<br>
<div class="d-flex flex-wrap-reverse border border-2 w-25">
<div class="p-3 bg-primary text-white">Item 1</div>
<div class="p-3 bg-success text-white">Item 2</div>
<div class="p-3 bg-danger text-white">Item 3</div>
<div class="p-3 bg-warning text-dark">Item 5</div>
<div class="p-3 bg-primary text-white">Item 6</div>
<div class="p-3 bg-success text-white">Item 7</div>
<div class="p-3 bg-danger text-white">Item 8</div>
</div>
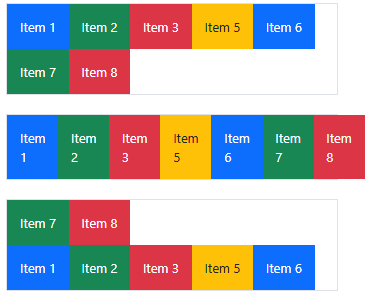
Output: