What is Grid System:
The grid system in Bootstrap is a powerful layout tool that allows you to create responsive and flexible designs by dividing a webpage into a series of rows and columns.
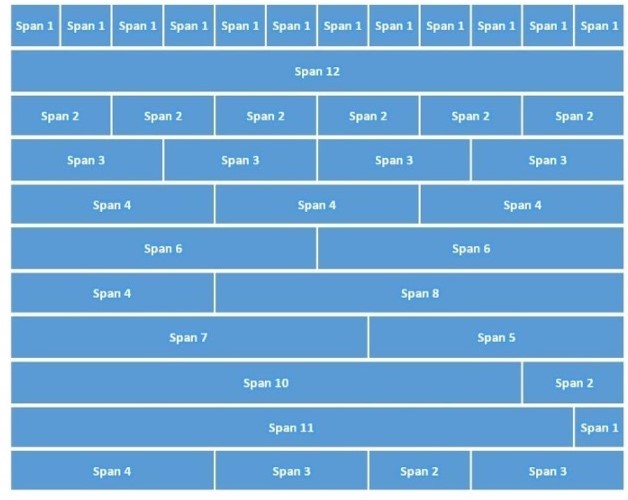
If you do not want to use all 12 columns individually, you can group the columns together to create wider columns:

Grid Classes:
The Bootstrap 5 grid system has six classes:
- .col– (extra small devices – screen width less than 576px)
- .col-sm– (small devices – screen width equal to or greater than 576px)
- .col-md– (medium devices – screen width equal to or greater than 768px)
- .col-lg– (large devices – screen width equal to or greater than 992px)
- .col-xl– (xlarge devices – screen width equal to or greater than 1200px)
- .col-xxl– (xxlarge devices – screen width equal to or greater than 1400px)
The classes above can be combined to create more dynamic and flexible layouts.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Grid Example</title>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col" style="background-color: purple;">
Column 1
</div><br><br>
<div class="col" style="background-color: orangered;">
Column 2
</div><br><br>
<div class="col" style="background-color: orange;">
Column 3
</div>
</div>
<br><br>
<div class="row">
<div class="col-sm-3" style="background-color: aquamarine;">
Column 1
</div>
<div class="col-sm-4" style="background-color: pink;">
Column 2
</div>
<div class="col-sm-5" style="background-color: red;">
Column 3
</div>
</div>
<br><br>
<div class="row">
<div class="col" style="background-color: rgb(14, 203, 156);">
Column 1
</div>
<div class="col" style="background-color: rgb(14, 132, 182);">
Column 2
</div><br><br>
<div class="col" style="background-color: rgb(60, 189, 25);">
Column 3
</div>
<br><br>
</div>
</body>
</html>Output:

