h1-h6 and display headings:
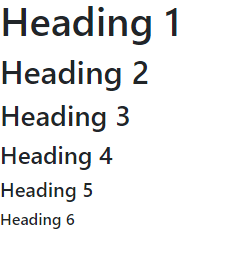
In Bootstrap 5, HTML headings (<h1> to <h6>) are styled by default to have a bolder font-weight and a responsive font-size for improved readability and consistency across different screen sizes. Here’s how Bootstrap styles these headings:
- Font Weight: Bootstrap applies a bolder font-weight to all headings (
<h1>to<h6>), making them stand out more prominently. - Responsive Font Size: Bootstrap uses responsive font-sizing to ensure that headings adjust their size based on the screen size, providing better readability on both small and large devices.
Example:
<h1>h1 Bootstrap heading</h1>
<h2>h2 Bootstrap heading</h2>
<h3>h3 Bootstrap heading</h3>
<h4>h4 Bootstrap heading</h4>
<h5>h5 Bootstrap heading</h5>
<h6>h6 Bootstrap heading</h6>Output:

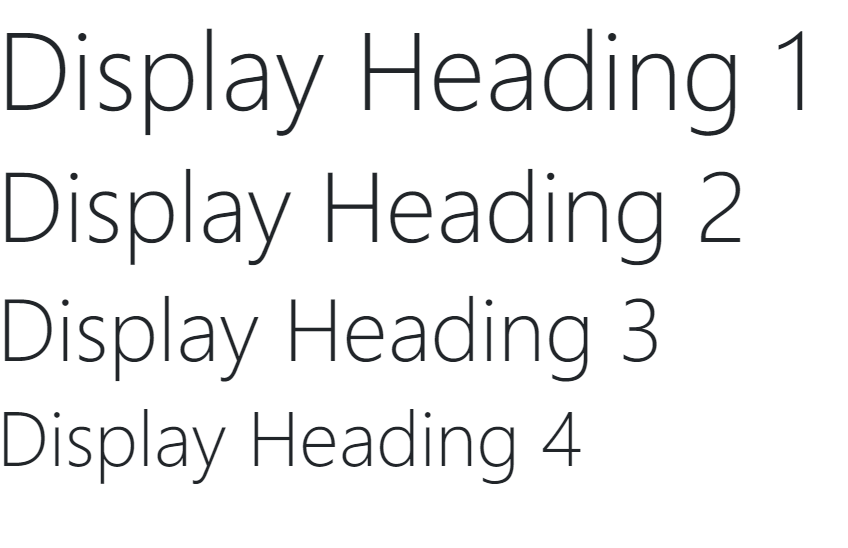
Displays Headings:
The .display class in Bootstrap is specifically designed for creating large, attention-grabbing headings or display text. It’s often used for page titles or prominent headlines. This class sets the font size and weight to create visually impactful text. Here’s how you can use it:
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Display Heading Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="display-1">Display Heading 1</h1>
<h1 class="display-2">Display Heading 2</h1>
<h1 class="display-3">Display Heading 3</h1>
<h1 class="display-4">Display Heading 4</h1>
</body>
</html>Output:

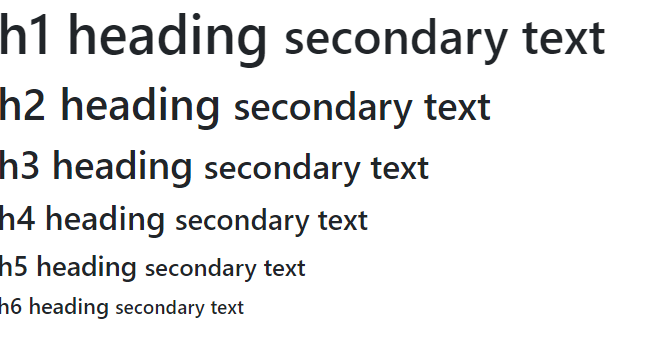
<small>:
In Bootstrap 5, the <small> element and the .small class are used to create smaller, secondary text within headings or other elements. This is often used for providing additional context, fine print, or less important details. Here’s how you can use it:
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Small Text Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>
</body>
</html>Output: