Horizontally Collapsing Content
.collapse-horizontal → Enables horizontal collapse
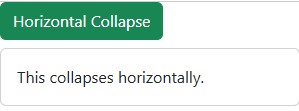
Example: Horizontal Collapse
HTML
<div>
<button class="btn btn-success" type="button" data-bs-toggle="collapse" data-bs-target="#horizontalCollapse">
Horizontal Collapse
</button>
</div>
<div class="collapse collapse-horizontal mt-2" id="horizontalCollapse">
<div class="card card-body" style="width: 300px;">
This collapses horizontally.
</div>
</div>
Explanation:
- Content collapses from left to right using .collapse-horizontal.
Output: