About Lesson
- <mark>
- <abbr>
- <blockquote>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Small Text Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
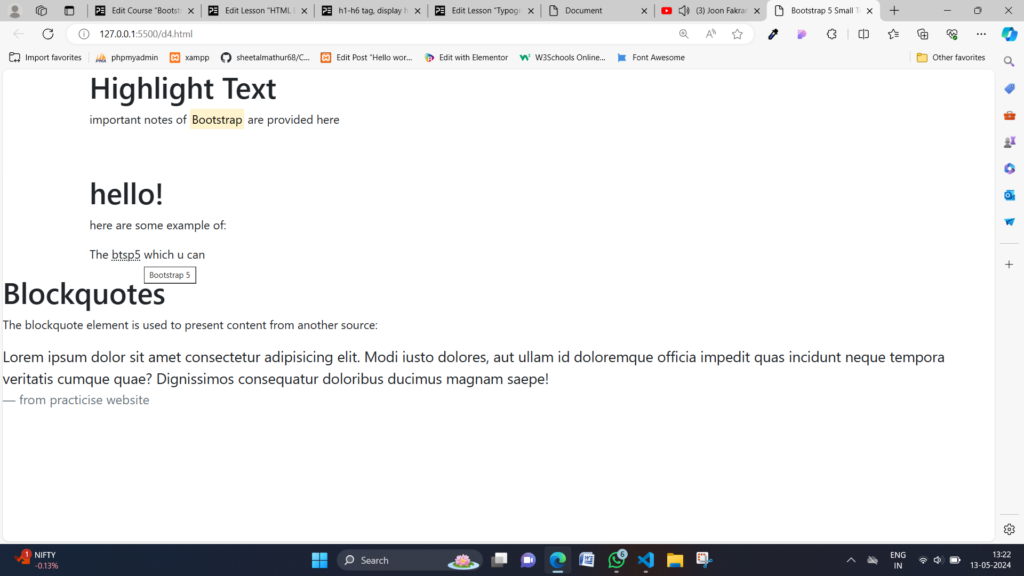
<h1>Highlight Text</h1>
<p>important notes of <mark>Bootstrap</mark> are provided here </p>
<br><br>
<h1>hello!</h1>
<p>here are some example of:</p>
<p>The <abbr title="Bootstrap 5">btsp5</abbr> which u can</p>
</div>
<div>
<h1>Blockquotes</h1>
<p>The blockquote element is used to present content from another source:</p>
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi iusto dolores, aut ullam id doloremque
officia
impedit quas incidunt neque tempora veritatis cumque quae? Dignissimos consequatur doloribus ducimus
magnam
saepe!</p>
<footer class="blockquote-footer">from practicise website</footer>
</blockquote>
</div>
</body>
</html>Output:

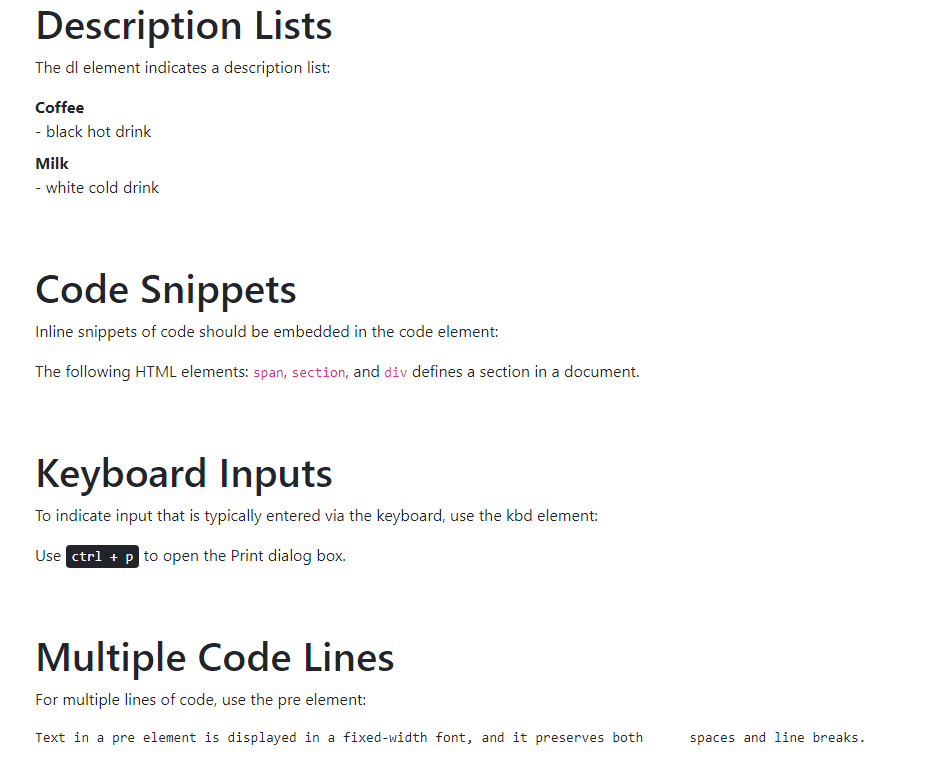
- <dl>
- <code>
- <kbd>
- <pre>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap 5 Small Text Example</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Description Lists</h1>
<p>The dl element indicates a description list:</p>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl><br><br>
<h1>Code Snippets</h1>
<p>Inline snippets of code should be embedded in the code element:</p>
<p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a
section
in a document.</p><br><br>
<h1>Keyboard Inputs</h1>
<p>To indicate input that is typically entered via the keyboard, use the kbd element:</p>
<p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p><br><br>
<h1>Multiple Code Lines</h1>
<p>For multiple lines of code, use the pre element:</p>
<pre>Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.</pre>
</div>
</div>
</body>
</html>Output: