Introduction to Bootstrap 5 Collapse
- .collapse → Used to create collapsible content
- .show → Adds visibility to collapsed content
- .btn → Used for styling buttons to toggle collapse
- data-bs-toggle=”collapse” → Enables Bootstrap’s collapse functionality
- data-bs-target=“#id” → Specifies which element to collapse
Example: Basic Collapse
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Collapse</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample">
Toggle Content
</button>
<div class="collapse mt-2" id="collapseExample">
<div class="card card-body">
This is the collapsible content.
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Explanation:
- Button (data-bs-toggle=”collapse” data-bs-target=”#collapseExample”) toggles collapse.
- Div (id=”collapseExample” class=”collapse”) is the collapsible content.
- .show class can be added dynamically to open by default
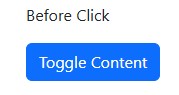
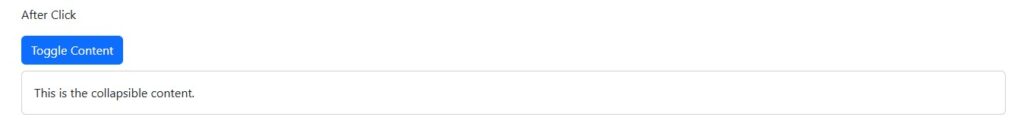
Output: