Justify Content (Horizontal Alignment)
justify-content-* controls horizontal alignment inside a flex container.
justify-content-start→ Left align (default)justify-content-center→ Center alignjustify-content-end→ Right alignjustify-content-around→ Equal space around itemsjustify-content-between→ Equal space between itemsjustify-content-evenly→ Equal space around & between items
Example: Horizontal Alignment Classes
HTML
<!--default on flex-row -->
<div class="d-flex">
<div class="p-1 bg-primary text-white">Item 1</div>
<div class="p-1 bg-success text-white">Item 2</div>
</div>
<div class="d-flex justify-content-center">
<div class="p-1 bg-warning text-white">Item 3</div>
<div class="p-1 bg-danger text-white">Item 4</div>
</div>
<div class="d-flex justify-content-end">
<div class="p-1 bg-info text-white">Item 5</div>
<div class="p-1 bg-secondary text-white">Item 6</div>
</div>
<div class="d-flex justify-content-between">
<div class="p-1 bg-danger text-white">Item 7</div>
<div class="p-1 bg-primary text-dark">Item 8</div>
</div>
<div class="d-flex justify-content-around">
<div class="p-1 bg-primary text-white">Item 9</div>
<div class="p-1 bg-success text-white">Item 10</div>
</div>
<div class="d-flex justify-content-evenly">
<div class="p-1 bg-warning text-white">Item 11</div>
<div class="p-1 bg-danger text-white">Item 12</div>
</div>
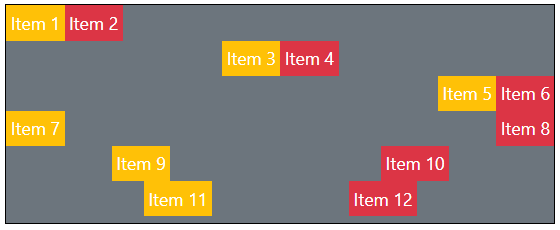
Output: