Popover Placement & Triggers
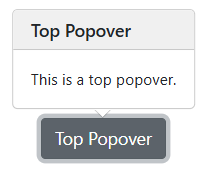
- data-bs-placement=”top” → Shows popover at the top
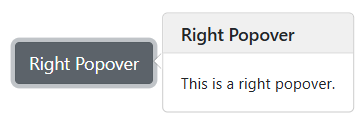
- data-bs-placement=”right” → Shows popover on the right
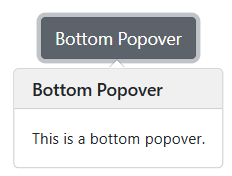
- data-bs-placement=”bottom” → Shows popover at the bottom
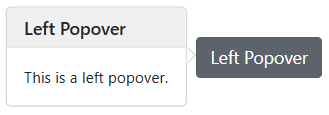
- data-bs-placement=”left” → Shows popover on the left
- data-bs-trigger=”click|hover|focus|manual” → Controls how popovers appear
1. Popover Placement
Different Types of Popover Positioning:
HTML
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="top" title="Top Popover" data-bs-content="This is a top popover.">
Top Popover
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="right" title="Right Popover" data-bs-content="This is a right popover.">
Right Popover
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="bottom" title="Bottom Popover" data-bs-content="This is a bottom popover.">
Bottom Popover
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="popover" data-bs-placement="left" title="Left Popover" data-bs-content="This is a left popover.">
Left Popover
</button>
Output:




Explanation:
- The data-bs-placement attribute controls popover positioning.
2. Different Popover Triggers
Click Trigger
HTML
<!-- Click Trigger (Default) -->
<button type="button" class="btn btn-warning" data-bs-toggle="popover" data-bs-trigger="click" title="Click Popover" data-bs-content="Popover appears on click.">
Click Popover
</button>Hover Trigger
HTML
<!-- Hover Trigger -->
<button type="button" class="btn btn-success" data-bs-toggle="popover" data-bs-trigger="hover" title="Hover Popover" data-bs-content="Popover appears on hover.">
Hover Popover
</button>Focus Trigger
HTML
<!-- Focus Trigger (Useful for Form Inputs) -->
<input type="text" class="form-control mt-2" data-bs-toggle="popover" data-bs-trigger="focus" title="Input Field" data-bs-content="This is an input popover." placeholder="Click to see popover">
Explanation:
- click → The popover only appears on click.
- hover → The popover appears when hovering over the element.
- focus → The popover appears only when the element is focused, like on form inputs.
